
SEO対策とは?SEOで上位表示する効果的な施策と事例
SEO対策
2024.04.17
2017.09.14
2024.04.23

自身のWebサイトやブログに画像を掲載する際、imgタグを使用しているかと思いますが、imgタグ内でalt属性の設定は行っていますか?
Google検索エンジンは、検索エンジンを使用するユーザーの考え方に近づけるために、画像そのものは認識できない仕組みになっています。
「それなら画像なんて設置しても意味無い」と感じる人も多いと思いますが、記事やコンテンツを見るユーザーにとって、解説用の画像等はその時によっては重要なものになります。
そこで今回はSEO観点も交えてサイトやブログ内に画像を設置する際に、重要なalt属性についてご紹介いたします。
HTML内では画像の呼び出し・読み込みを行うためのタグとして、imgタグが存在しています。このタグ内で「src」という属性に画像が設置されているURLを入力することで、ブラウザ上に表示させたい画像を呼び出すことができます。
先ほども説明しましたが、imgタグで画像を呼び出し、サイト内に設置を行ってもGoogle検索エンジンは設置された画像がどういったものなのか認識することができません。
そういったときに画像がどういったものなのかを検索エンジンに伝えてくれるのが「alt属性」です。

検索エンジンに伝えるだけでなく、読み上げソフト等を使いサイト内容の読み上げを行った際、画像部分はaltに設定された内容が読み上げられます。サイトの読み込みが遅い時や画像が読み込まれなかったときも、画像の代わりにalt属性に記載された内容が表示されます。
それではalt属性の設置方法をお教えいたします。 思っているよりは簡単に設置することが可能なので、サイト内の画像で未だにalt属性を設置していないのであれば、以下を参考にimgタグ内にalt属性を設置してみてください。
書き方は難しくはありません。 以下のようにimgタグ内に他の属性と同じように「alt」を設置するだけです。
|
1 |
<img src="画像URL" alt="画像の説明"> |
「”」で区切られた部分に画像に関する説明文を入れるだけです。既に画像を設置しているもののalt属性を設置していない人も、「alt=”画像の説明”」の部分をコピーしてimgタグ内に設置して「画像の説明」部分を書き換えればいいだけなので、この機会にalt属性を設置してないimgタグを書き換えましょう。
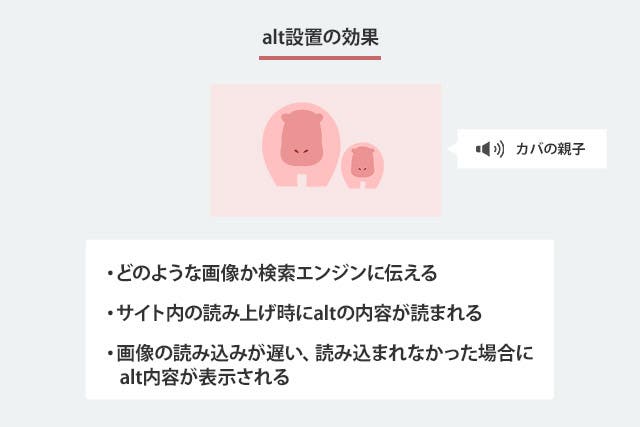
alt属性は検索エンジンに対して、「どういった画像なのか」を伝えることができます。
imgタグにalt属性が設定されていなくても、SEOの評価が下がるといったことはありませんが、alt属性を設定しておけばSEOとしての評価をもらえる可能性はあります。imgタグで画像を設置するたびにalt属性を設置しておく癖をつけておきましょう。
また、画像をリンクにする場合、alt属性に説明文を入れておけば、アンカーテキストと同じ効果を得られることができます。
サイトやブログ内のサイドのナビゲーションに画像やバナー画像を設置する場合はalt属性にきちんとした説明文を入れてアンカーテキストとしての効果を得られるようにしましょう。
また、alt属性を変更する前に、コンテンツ自体をブラッシュアップしたい場合は、こちらの記事も併せてご覧ください。
基本的にサイト内で画像を利用する場合は、alt属性を設置したほうがいいのですが、alt属性には利用すべきではないケースが存在しています。
それはサイト内で装飾的な意味で使っている場合や表示している画像が無くても問題ない場合です。 どちらの場合もimgタグ内にalt属性を設置しても中は空にしておくのがベストです。

無駄にファイル名やランダムな文字列を入れていても意味が無いので、空にして文章の部分だけを読み込んでもらえるようにしておきましょう。
alt属性を設定することで、ユーザーにどんな影響を与えられるのでしょうか。ここでは、alt属性を設定することがユーザーに与える影響について紹介します。
alt属性を設定することによって、通信状況が悪くても画像の内容を理解することができます。具体的には、通信が遅い環境や制約のあるデバイスを使用している際に、画像の部分が設定したテキストで表示されるため、そこに何があったかをユーザーは理解できます。
これにより、ユーザーは画像がなければ伝わらない意図や情報を把握することができます。つまり、alt属性の設定によって、通信状況が悪い状況でもユーザビリティを向上させられるのです。
読み上げ機能は、視覚障害のあるユーザーにウェブコンテンツを聴覚的に提供する機能です。alt属性を設定することで、視覚障害のあるユーザーにも情報を届けることができます。また、昨今は、Googleホームなどにページを読み上げさせ、情報を収集する方も増えてきました。画面をまったく見ずに情報を収集するといった方にも対応できるのが、alt属性のメリットです。
alt属性の設置方法が分かり、さっそくimgタグにalt属性の設置を始めたと思いますが、設置時に注意点があります。 alt属性を設置しても注意すべき点を守っていないときちんとした効果を得られない可能性もありますので、注意点はしっかりと頭に入れておきましょう。
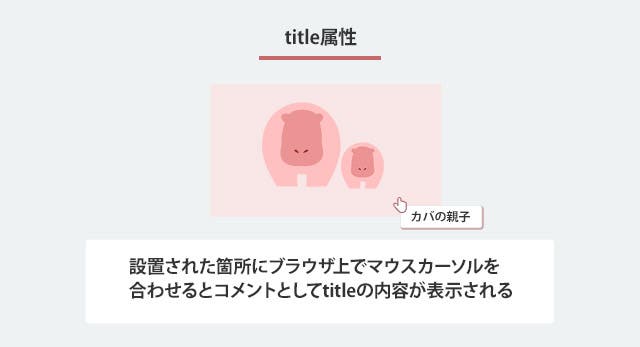
imgタグでは画像説明用の属性としてaltが設置できますが、それと並べてtilte属性を設置することが可能です。
title属性はimgタグ以外にも他のタグにも設置可能で、設置された箇所にブラウザ上でマウスカーソルを合わせるとコメントとしてtitle属性の内容が表示されます。

title属性もalt属性と同じように設置した画像やテキストの内容を検索エンジンに伝える役割はしているのですが、alt属性と比べると重要度が低いです。 ですので、画像の内容を検索エンジンに伝える場合はtitle属性よりはalt属性を使うようにしましょう。
現在は認知されてきたため、あまりこういった使い方をする人は少ないのですが、昔はalt属性の内容にキーワードを並べただけのものを設置していることがありました。
キーワードを並べただけのものが悪いわけではありませんが、ページ内のタイトルやコンテンツ部分と比べるとSEOへの影響はほぼありません。なので、alt属性にはキーワードを並べたものではなく画像を具体的に説明したものにしましょう。
また、視覚的に障害がある人がページの読み上げ機能を利用した際、画像部分で読み上げられるのはalt属性の内容であるため、キーワードを並べたものだと意味がわかりません。
現在は影響ありませんが、後々こういった部分もSEOの評価として含まれる可能性があり、ユーザーの利便性として評価される可能性があるので、極力画像を説明している文章になるようにしましょう。

alt属性は簡潔で端的な説明をすることが求められます。なぜなら、そのほうがユーザビリティとSEOの観点で強いからです。まず、ユーザビリティの観点に関していえば、回りくどい説明が表示されていると離脱につながります。
「白い犬の画像」で説明できるものを「毛は基本的に白色だが、下半身は少し黒が混じっている犬がいる画像」というように長文で記載すると読者にとっては不必要な情報が盛り込まれているコンテンツとなり、見るのをやめてしまうかもしれません。
また、SEOの観点では、短いフレーズやキーワードを使用し画像の内容を簡潔に説明することで、検索エンジンにも画像の内容を理解しやすくすることができます。
altキーワードを属性の設定する際に重要なポイントは、キーワードを埋め込みすぎないことです。alt属性は画像の代替テキストとして機能し、ユーザーに画像の内容を伝える役割を果たします。ただし、キーワードを適切に使用することはSEO対策にも影響しますが、過剰なキーワードの使用は避けるべきです。
alt属性の設定では、簡潔で端的な説明を心掛け、キーワードを自然に組み込むことが重要です。ユーザーにとって理解しやすく、検索エンジンにも意図が伝わるような内容を記述しましょう。適切なバランスを保ちつつ、キーワードを効果的に活用することが求められます。
SEOへの影響のみを考えると、画像のalt属性はあまり評価に影響を与えているとは言えません。
alt属性の役割は読み上げ機能利用時にalt属性の内容が読まれることと、検索エンジンに画像の内容を伝えていることの2つとなります。 SEOとしての影響はあまりありませんが、画像1つ1つにalt属性を設定し適切なものにするだけで順位が変わる可能性も秘めています。
また、視覚障害者向けの読み上げ機能が今後ユーザーの利便性として評価に含まれる可能性もあるので、画像を設置する際にはこまめにalt属性を設置するようにしましょう。
SEOをもっと学びたい方はこちらもチェック:SEO対策の全てを紹介!
SEOの内部対策についてはこちらもチェック:SEO内部対策を徹底解説!