
SEO対策とは?SEOで上位表示する効果的な施策と事例
SEO対策
2024.05.01
2017.09.08
2024.04.08

無料DL:2023年のSEO動向について知りたい方はこちらからチェック!
ネットサーフィンを行っていると、特定のサイトを訪れた際に別アドレスのサイトに飛ばされた経験はありませんか?
これはサイト内にリダイレクト処理がされており、サイトを訪れたユーザーを指定のサイトに飛ばすように設定されているからです。リダイレクトの設定はSEO対策においても重要です。
これにはいくつかの方法があるのですが、今回は一番お手軽に設定できる「meta refresh」についてご紹介いたします。
ただしリダイレクトの設定が適切に行えていても、結局のところコンテンツの品質が高くないことには、上位表示の達成は難しいです。コンテンツ品質をチェックするテンプレートをご用意したので、以下からぜひご覧ください!
また、そのほかお役立ち資料をまとめておりますので、こちらからご活用ください。
meta refreshはHTMLのタグの一種で、設置すると訪れたユーザーを指定したサイトに飛ばすことができるものになっています。
使う場面としてはサイトのドメインやページのアドレスを変更したときや、サイトをhttps化したときなどが挙げられます。また 旧サイトに訪れた人に対して「アドレスが変わったよ!」といったことを知らせる代わりになります。
なんらかの理由で公開時のアドレスと異なる記事へ移転や変更などした際、そのままにしておくと元のアドレスでエラーが表示されたり、古い記事が表示されたりしてしまいます。これでは知らずに訪れたユーザーに対して不親切です。
そうしたことが起こらないよう、元のアドレスにアクセスしてきたユーザーを適切なURLへと自動で転送してあげるのがこのmeta refreshの役割です。
リダイレクトさせるまでの秒数を任意で指定できるため、既存ページにお断りの文章などを掲載してリダイレクトされることや理由などを伝えることも可能。ユーザーを混乱させることなく、リダイレクトさせられるといった効果もあります。

自身のサイトをhttps化させる人などがこれから増えてくると思うので、meta refreshの設置方法をお教えいたします。
数あるリダイレクト方法の中でも一番簡単でお手軽に設置することが可能です。
meta refreshは以下のようなHTMLタグとして自身のサイトのソース内に記述します。
|
1 |
<meta http-equiv="refresh" content="秒数;URL=URL"> |
「秒数」の部分ではサイトを訪れた人が何秒後に飛んでもらうか、数値で指定できます。 半角数字で「30」と入力すれば、ユーザーがサイトに訪れてから30秒後に指定したURLへ飛ばすことができるのです。
「URL」のところに飛ばす先のURLを入れてあげれば、指定の秒数の後に、書かれたURLへ自動で飛ばしてくれます。それぞれ任意の数字とURLを入れましょう。
▼例
|
1 |
<meta http-equiv="refresh" content="30;URL=https://www.sample.com"> |
上記例の場合、ユーザーがサイトに訪れてから30秒経つと「https://www.sample.com」のアドレスに自動で飛ばされます。
自動で飛ばされなかった場合を考えて、飛ばす前のサイトには飛ばす先へのリンクを設置しておくと親切ですね。
meta refreshはHTMLタグの中でも、metaタグと呼ばれるものになります。
metaタグは通常のHTMLとは違い、bodyタグの中ではなくheadタグの中に表記しなければ実行されないタグです。 なので、meta refreshはheadタグ内に記述する必要があります。
<head>~</head>で囲まれた場所ならどこでも構いません。自身が把握しやすい場所に記述してください。
不慣れなうちは、</head>の直前などに表記すると、チェックの際にもわかりやすくておすすめです。
meta refreshを設置したページが無事にリダイレクトされているかは、アドレスバーに元のURLを入力することで簡単に確認ができます。
とはいえ実際にサイトにmeta refreshを設置してみて、指定した秒数後に指定したサイトへ移動されることを確認しても、本当にちゃんと処理されているのか不安に思う人も多いでしょう。
そんなときに便利なのが、実際にちゃんとしたステータスコードでリダイレクトが行われているかどうか、安全にチェックしてくれるウェブツールです。
どれも普段使用しているブラウザなどに標準で搭載されているツールで、「開発者ツール」や「デベロッパーツール」と呼ばれているものです。
たとえばGoogle Chromeの「デベロッパーツール」では、「Network」というタブで無事にリダイレクトされているかを確認できます。
Google Chromeでは、「Redirect Path」といった便利な拡張機能もあるので、転送したURLが多い場合などには活用してみるのもおすすめです。
単純にmetaタグが正しく挿入されているかチェックしたい場合には、デベロッパーツールの「Elements」タブでソースが確認できますので、<head>~</head>内を確認すればOKです。
meta refreshを使う際に注意すべき点があります。
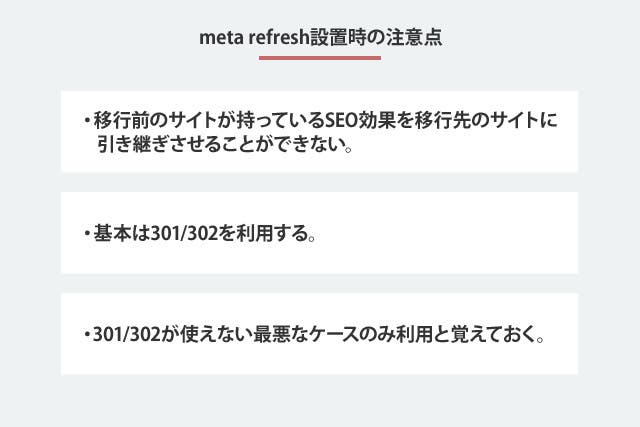
それはmeta refreshによるリダイレクトを行っても、移行前のサイトが持っているSEO効果を移行先のサイトに引き継ぎさせることができないということです。
Google側はmeta refreshによるリダイレクトを奨励していないため、meta refreshで新サイトへのリダイレクトはできるもののSEO効果を移すことはできないのです。
また一部のブラウザではサポートされないため、ブラウザによっては指定したURLへリダイレクトさせられないケースもあります。
それでは、どうすればいいのかご説明いたします。

リダイレクトを行いたいサイトの状況やリダイレクトの目的によって少し変わりますが、基本的には301/302リダイレクトを行ってください。
301と302の違いは、301が永久的なリダイレクトで、302は一時的なリダイレクトといった点だけです。 301・302リダイレクトいずれも、Google側が奨励しているリダイレクト方法であるため、移行前のサイトが持っているSEOの評価を移動先のサイトに移すことが可能です。
また301・302リダイレクトの場合、移転元のページを残しておかなくても、転送できるといったメリットもあります。
ただしmeta refreshのように、転送されるまでの秒数を指定ができません。対策として301・302リダイレクトをかける際には、移転先にURLが変更となった旨を記載しておくと良いでしょう。
「301/302リダイレクトを使えばいいのならば、今回紹介したmeta refreshってムダじゃない?」と考えた人も多いかと思います。
実は301/302リダイレクトを行うには条件があります。
301/302リダイレクトはmeta refreshのようなHTMLタグで行うものではなく、サーバー側に直接指示を出すことができる「.htaccess」というファイルに記述しないといけません。
ですが、サイトを設置しているサーバーの仕様によってはこの「.htaccess」ファイルを設置できないことがあります。
そういった場合にのみ0秒設定のmeta refresh&rel=”canonical”タグを利用し、301に近い効果を持たせられるように対策を行いましょう(SEO評価の引き継ぎを保証できるものではありません)。
meta refreshは301/302リダイレクトが使えない最悪のケースのみ、一時的に利用できるものだと覚えておいてください。
リダイレクトの設定など、内部対策(テクニカルSEO)はSEOの中でも最も土台となる部分です。
土台がもろければどれだけその上に対策を積み重ねても成果が出なくなってしまいます。
本記事でご紹介したリダイレクトだけでなく、ぜひ他の内部対策に関しても押さえておくことをお勧めいたします。
以下の資料に内部対策で最低限押さえておくべきポイント16選をまとめておりますのでチェックしてみてください。
meta refreshはサイトを訪れたユーザーを指定したURLへ移動させるHTMLタグです。
HTMLタグ内のmetaタグといったものなので、headタグ内で記述することで効果が発揮されます。 meta refreshを設置した場合はきちんとしたリダイレクトが行われているかどうかチェックできるツールがあるので、設置後はチェックするようにしましょう。
SEOをもっと学びたい方はこちらもチェック:SEO対策の全てを紹介!
SEOの内部対策についてはこちらもチェック:SEO内部対策を徹底解説!
■株式会社PLAN-Bについて
SEO対策やインターネット広告運用などデジタルマーケティング全般を支援しています。マーケティングパートナーとして、お客様の課題や目標に合わせた最適な施策をご提案し、「ビジネスの拡大」に貢献します。
■SEOサービスについて
①SEOコンサルティング
5,200社を超える支援実績に基づき、単なるSEO会社ではなく、SEOに強いマーケティングカンパニーとして、お客様の事業貢献に向き合います。
②SEOツール「SEARCH WRITE」
「SEARCH WRITE」は、知識を問わず使いやすいSEOツールです。SEOで必要な分析から施策実行・成果振り返りまでが簡単に行える設計になっています。