
SEO対策とは?SEOで上位表示する効果的な施策と事例
SEO対策
2024.04.26
2018.03.26
2022.12.23

SEOで検索結果の上位を狙うなら、検索ユーザーに質の高いコンテンツを提供すること。これはSEOを考慮するうえで最も重要なことです。検索結果の上位を獲得することで、Webサイトへのアクセスを稼ぐことができます。
ただし、良質なコンテンツを届ける際に注意すべき点があります。それは「サイトの表示速度」です。いかに優れた内容のサイトであったとしても、ページの読み込みに時間がかかってしまうことで、ユーザーが閲覧を辞めてしまう可能性があります。そのため、現状自身のサイトの表示速度がどれ位なのかを知っておく必要があります。
今回はサイトの表示速度を測るツール「Speed Scorecard」についてご紹介します。
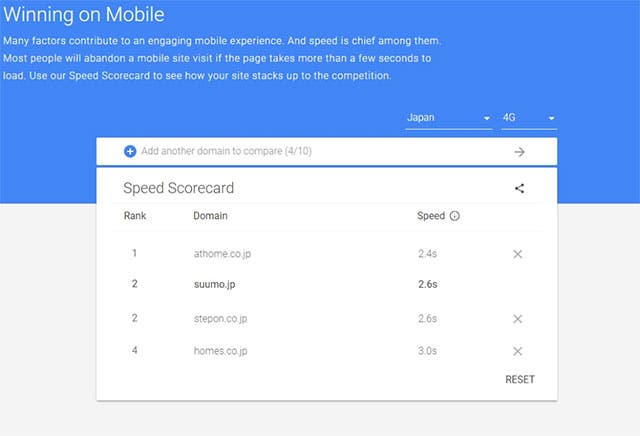
Speed ScorecardはGoogleが新たに提供したページの表示速度を測るツールで、一度に複数のサイトを調査し、競合と比較できるのが特徴です。調査の対象がモバイルなので、通信の規格を4G、3Gのどちらかから選択することができます。
また、日本を含む12の地域が選択可能ですので、多言語展開しているサイトの表示速度を測る際に便利です。
Speed Scorecard:https://www.thinkwithgoogle.com/feature/mobile/
対象となるドメイン名を項目に入力し、Enterキーを押すことでおおよその表示時間が表示されます。一度に10ドメインまで表示させることができますが、ここで確認可能なドメインの対象は「Chrome User Experience Report」というGoogleが保有するデータベースにあるものとなりますので、そこにデータが無い場合は表示されません。
その他にも、URLが正しくない場合、また選択した対象の地域にサイトが存在しない場合は確認ができませんのでご注意ください。またSpeed Scorecardはデータベースを利用しているため、リアルタイムの表示速度を測るツールでは無いという点も注意が必要です。
ではサイトの表示速度の推奨時間はどれ位なのでしょうか?当然速ければ速い程良いのですが、極力1秒未満を目指すようにしましょう。1秒以上の遅れが発生することで、ユーザーの思考がサイトから離れてしまうという調査結果があります。ただし全てのページを1秒未満に表示させる必要はなく、最低限ファーストビューを表示させるように改善しましょう。
Speed Scorecardを利用して「不動産」で上位に表示されているサイトを比較してみましょう。今回調査の対象としたのは以下の4サイトです。※2018年3月18日時点でオーガニック検索結果で順位の高い順に並べています。

上位サイトを調査した結果、表示速度にほとんど差が無いことが分かります。現状表示スピードが与えるSEOへの影響はそこまで大きいものではありませんが、2018年7月にモバイル検索を対象としたスピードアップデートが実施され、ランキングアルゴリズムに組み込まれる予定です。
導入後に検索結果のランキングとSpeed Scorecardの結果がより近いものになるかもしれません。
Speed Scorecardと同様に、ページの読み込み速度を測るツールは他にもあります。

PageSpeed Insightsは対象ページのURLを入力することで、そのページの表示速度がスコアリングされます。対象となるデバイスはPCとモバイルで、表示速度を上げるための改善提案が表示されますので、対応可能な個所は積極的に直しましょう。

Test My SiteはPageSpeed Insightsと同様に、対象ページのURLを入力するだけで表示速度の診断が可能です。ただし対象となるデバイスはモバイルのみで、3G回線でアクセスした場合の表示速度が確認できます。PageSpeed Insightsとは異なり、サイトの推定離脱率と、同じサイトテーマの競合と比べて表示速度が速いかどうかが分かります。
ページの読み込み速度だけでなく、PWAやSEOなど幅広い分野の分析ができるツールです。GoogleChromeの拡張機能を利用して使用が可能です。
Lighthouse Googleウェブストア:https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk?hl=ja
上記2つのツールよりも、より詳細な改善ポイントが提供されます。開発に詳しい方でないと難しい内容のものも含まれていますが、各項目で100点を取れるように目指しましょう。Lighthouseの詳細についてはこちらをご覧ください。
Speed ScorecardはChrome User Experience Reportのデータを使用しているということもあり、利用できないサイトが多くあります。実際に自身のサイトの表示速度を改善したいのであれば、先ほど紹介したその他のチェックツールを使用すると良いでしょう。
SEOにとっても重要なページの表示速度ですが、何よりもサイト訪問者へストレスなく利用してもらうために必要な要素です。より快適なユーザー体験を届けるためにも、日ごろからどのように改善をすればサイトの表示スピードを上げられるかを考えてみてください。
SEOをもっと学びたい方はこちらもチェック:SEO対策の全てを紹介!
SEOの内部対策についてはこちらもチェック:SEO内部対策を徹底解説!