
SEO対策とは?SEOで上位表示する効果的な施策と事例
SEO対策
2024.04.17
2017.09.27
2023.08.22

最近では、ページ表示速度が大事だと耳にする機会も増えてきましたが、実際の改善方法とその効果はどれくらいなのでしょうか?
今回の記事ではチェックツール、実際のサイトでの表示速度の改善対応、改善後の結果まで詳しく紹介していきます。
ウェブサイトの表示速度とは、ウェブページを表示する際にユーザーがクリックしてから読み込み、表示できるまでの時間のことを指します。表示速度の遅さは、ユーザーエクスペリエンスに悪影響を及ぼし、訪問者の離脱率を高める可能性があります。
高速で表示できるサイトは、ユーザーにとって使いやすく、検索エンジンのランキングにも好影響を与えることが知られています。したがって、ウェブサイトの表示速度を改善することは重要なSEO対策の1つとなります。
SEO対策でページ速度を改善しなければならないのはなぜでしょうか。大きく2つの理由が挙げられます。
まず1つ目に、ページ速度はユーザーエクスペリエンスに直結します。高速な読み込み時間はユーザーの満足度を高め、離脱率を低下させるため、対策を講じなければなりません。また、モバイルデバイスの普及により、ページ速度の影響はさらに重要になっています。
また、2つ目に検索エンジンはページ速度をランキングの重要な指標として考慮します。表示までに時間がかからないサイトは評価されやすくなります。
つまり、ユーザーと検索エンジンの両方の観点で重視されている項目のため、できる限り早く対策を講じることが求められるのです。
ウェブマスター向けガイドラインでは、表示速度に関して以下のような記述があります。
「ページの読み込み時間を最適化します。表示の速いサイトはユーザーの満足度を高め、ウェブ全体の質を向上させます(特にインターネット接続速度が遅い場合)。
つまり、Googleでも超重要視されている項目ということになります。
Googleが行った調査によれば、1秒から3秒の読み込み時間を必要とするサイトの離脱率は32%という結果となっています。また、1~5秒の場合は90%が離脱するというデータが出ています。
表示速度によって顧客を損失してしまう危険性もあるため、表示速度を向上させる工夫は必要不可欠となります。
まず表示速度を改善することで得られるメリットには下記があります。
このようにさまざまなメリットがあります。また、大手通販サイトの調査では、読み込み時間が0.1秒速くなると、売上が1%増加するとのデータが出ているので、ECサイトなどのCS(顧客満足度)を重視しているサイトでは特に重要な要素になるでしょう。
また、コーポレートサイトやブログサイトでも読み込みが遅いサイトだと離脱率が上がってしまうので、全てのサイトで改善すべき要素だといえます。
みなさんは、Webサイトを開いたときにサイトの表示やレスポンスの遅さに負担を感じたことはありませんか?Webサイトの表示が遅いと、クリックした直後に「別ページに移動する」「前のページに戻る」という行動が起きやすくなります。つまり、サイトスピードの遅さはユーザーの離脱率の上昇に繋がってしまうということにもなります。
一説には、サイト表示速度が2秒違うと、サイト直帰率が50%も増加するという話もあります。また、それだけではなく、サイトスピードの遅さは単純に「ユーザビリティの悪さ」と捉えることもできます。「ユーザーにとって使いづらい」と認識されたサイトは、SEO評価が下がることも忘れてはなりません。
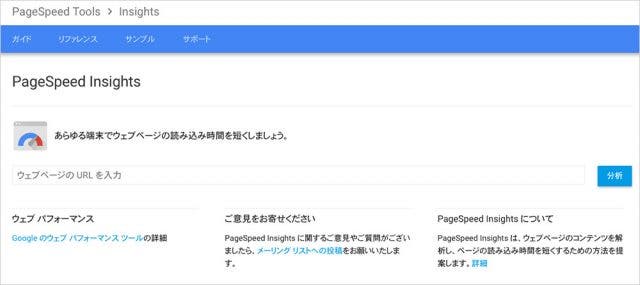
Webサイトの表示速度を測るサービスで最も有名なサイトは、Googleが無料で提供している Google PageSpeed Insightsです。

URLを入力するだけでGoogleの評価に沿って点数を付けてくれます。また、改善点のアドバイスをしてくれるので、アドバイスに沿ってサイトを改善していけば、表示速度が改善されるので、非常に使いやすいサイトとなっています。
今回はこのサイトを使って実際に表示速度を改善した実例を紹介していきます。
Googleが提供しているページ表示速度に関する他のツールとしては、Test my siteがあります。このツールでは、モバイルにおける表示速度と予想される離脱率を教えてくれます。
詳しい内容は「Googleのページ読み込み速度テストツールTest my siteの機能と使い方解説」をご覧ください。
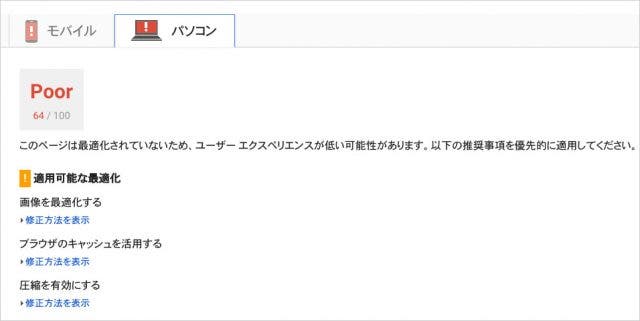
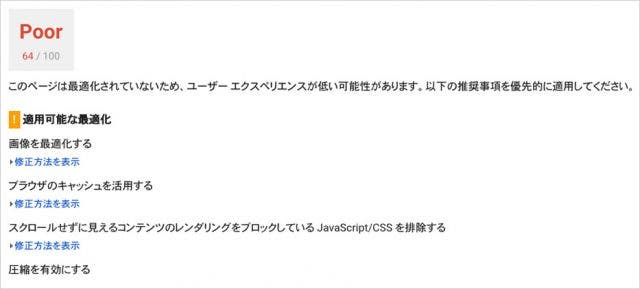
まず、Google PageSpeed Insightsの点数が下図になります。

一般的にGoogle PageSpeed Insightsで85点以上取れば表示速度は問題ないサイトと言われています。今回通したサイトは100点満点中64点なので表示速度はよくありません。ですので、Google PageSpeed Insightsの提案に沿って改善を進めて行きたいと思います。
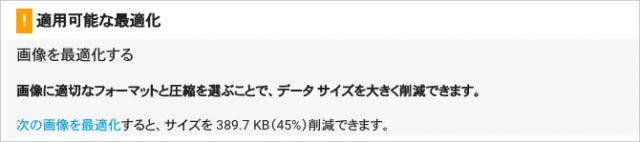
まず最初に表示されている「画像を最適化する」という項目を対応します。

「画像を最適化する」というのは、簡単に言うと画像のファイルサイズを下げる対応で、画像のファイルサイズを下げる方法として有名なのがロスレス圧縮と呼ばれる方法です。
ロスレス圧縮では画像に含まれている不要なデータを圧縮することで画像などのファイルサイズを最小限に抑える事ができます。
近年ではレティーナディスプレイ対応のため、画像を通常表示されるサイズよりも2倍程度大きく用意するサイトが多くありますが、そうなると画像サイズが大きくなり、読み込みに時間がかかってしまうため、表示速度に影響してしまうのです。
その問題を解決するのがこのロスレス圧縮で、画像のサイズを小さくすることで表示速度を改善することができます。
画像のロスレス圧縮をする際は、下記のような無料で画像を圧縮してくれるサイトを使用するのがおすすめです。
画像の圧縮はPhotoshopなどの画像編集アプリを使用すると自分で圧縮することもできますが、1枚ずつ行うと時間がかかる、画質が荒れる、専用のソフトを用意しないといけないなど大変手間がかかるので、上記のような無料サイトを使用するのが一般的となっています。
 では、実際にTinyPNGを使用して画像を圧縮してみましょう。
では、実際にTinyPNGを使用して画像を圧縮してみましょう。

↑が画像圧縮前の容量です。全部で3.2MBとなっています。

↑がTinyPNGを通した後。3.2MB→1.8MBに容量が下がり、1.4MB削減できています。
では、上記ファイルをサイトに反映させて表示速度点数を見たいと思います。

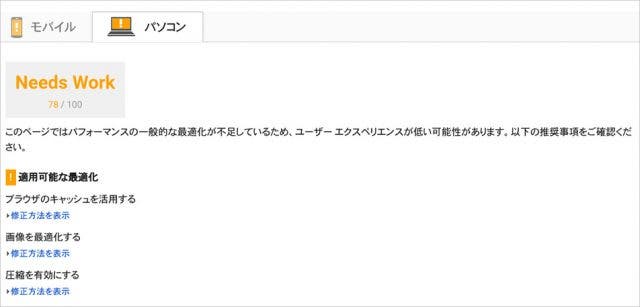
↑が圧縮した画像を反映して再度テストした結果です。64点から78点と点数が良くなっています。
今回1.4MBの削減と容量的には少なく見えますが、Google PageSpeed Insightsの評価では画像の容量がどれだけ削減できたかよりも、圧縮対応している画像が何枚あるかの方が重視される傾向が強いため、削減容量が少なくても点数が大幅にUPしている状態です。
次に対応した内容は「cssを縮小する」という項目です。

「cssを縮小する」と言うのは、簡単に言うとCSSファイル内にある余分な余白、改行、インデントを削除するという対応になります。この対応は無料サイトを使用して自動で縮小する方法とテキストエディタの一斉置換で対応する方法が一般的です。
他にもコマンドツールを使用する方法もありますが、かなりのスキルが必要になるので今回は割愛させていただきます。
実際に上記のサイトやテキストエディタを使用して圧縮したコードは以下のようなコードになります。
ご覧の通り、CSSファイルのファイル内にある余分な余白、改行、インデントが削除され、CSSが1行になっています。余白、改行、インデントは1つ1つの容量はかなり少ないですが、数が積み重なると容量を圧迫する可能性があるため、圧縮が推奨されているのです。
但し、この方法には大きなデメリットがあります。それは、サイトの更新を行う際にCSSの編集がしにくくなることです。個人で作成する分には問題ありませんが、大規模なサイトなど複数の人数で更新を行う場合、混乱が起きる可能性があるので、この方法で表示速度を上げることは非推奨とされています。
ですので、自分のサイトの今後の更新方法に合わせて、対応するしないの判断をするようにしましょう。
では、上記ファイルをサイトに反映させて表示速度点数を見たいと思います。前項で試した画像の圧縮は行わず、「cssを縮小する」のみを実施します。

「cssを縮小する」対応では上記の結果(施策前64点→施策後64点)になっています。ご覧の通り点数に変化は見られない状態です。
今回は小規模サイトでの計測でしたが、大規模サイトで多くのCSSを使用する場合などには効果が出る可能性はあります。ただ、上に書いたとおりサイトの更新状況に合わせて対応するかどうかを決めたほうがいいでしょう。
ブラウザのキャッシュは.htaccessと呼ばれるファイルに下記コードを記入することで活用することができます。
|
1 |
<ifModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 seconds" ExpiresByType text/html "access plus 1 seconds" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType image/x-icon "access plus 1 month" ExpiresByType text/css "access plus 1 days" ExpiresByType text/javascript "access plus 7 days" ExpiresByType application/javascript "access plus 7 days" ExpiresByType application/x-javascript "access plus 7 days" </ifModule> |
但し、この対応はある程度サーバーサイドの知識が必要なので、対応する場合はサイトに合わせた方法を調べて実施するようにしましょう。
では、上記ファイルをサイトに反映させて表示速度点数を見たいと思います。今回も今まで説明してきた2つの改善方法はせず、「ブラウザのキャッシュを活用する」のみを実施します。

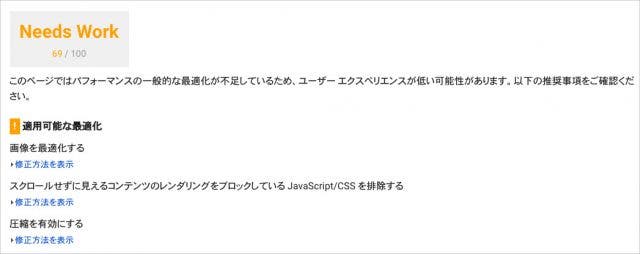
今回の「ブラウザのキャッシュを活用する」対応では64点から69点と点数が5点上がっています。微量な増加ですが、この小さい積み重ねが表示速度改善のための道になるので、できる部分はすべて試して行きましょう。
今回行った対応は下記3点です。
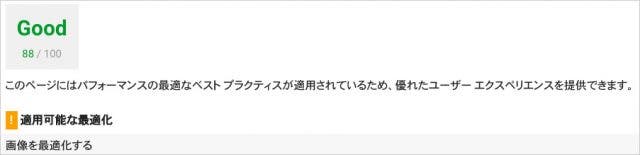
これら全ての対応を反映させると下記点数になります。

表示速度のスコアは対応前64点、対応後88点と24点増加しています。冒頭でも述べたように、一般的にスコアが85点以上だとGoogleからの評価が高く、UXも高くなると言われています。3つの速度改善対応で合格点以上に点数を伸ばすことができました。
ウェブフォントを使用すると、表示までに時間がかかってしまうことが多いです。そのため、ウェブフォントは極力使わないようにしましょう。また、使う場合でも「rel=preload」という属性を利用することで、ファイルの読み込み順位を設定できるため、サイトの表示速度改善に役立ちます。
今回の対応では、Google PageSpeed Insightsからの3つの提案に対応してスコアを伸ばしています。しかし、サイトによっては同じ対応をしても点数が伸びない場合もあります。
表示速度を改善していく上で大切なのは、サイトに合った対応をする事です。例えば今回対応したサイトでは画像の枚数が多かったため、画像の圧縮を行うことで大きくスコアを伸ばす事ができましたが、画像が少ないサイトだとあまりスコアが伸びない可能性もあります。
サイトに合わせた対応をすることで表示速度は必ず改善することができるので、その時々に応じた対応を行い、表示速度を改善していきましょう。
SEOをもっと学びたい方はこちらもチェック:SEO対策の全てを紹介!
SEOの内部対策についてはこちらもチェック:SEO内部対策を徹底解説!