
インスタグラムのQRコード(ネームタグ)の表示・加工方法から、スキャン・シェア方法まで解説します
インフルエンサーマーケティング
2022.12.23
2017.08.03
2023.12.12

最近のWebサイトはメインビジュアルにインパクトのあるサイトが多いです。弊社でも下記のように、どのサイトにもメインビジュアルにアニメーションを取り入れています。
〜PLAN-B関連サイト〜
・コーポレートサイト
https://www.plan-b.co.jp/
・2018年新卒採用サイト
https://www.plan-b.co.jp/recruit_2018/
・2019年度サマーインターンMOVE!サイト
https://www.plan-b.co.jp/move_2017/
・サービスサイトPinto!
https://service.plan-b.co.jp/
・Realloサービスサイト
http://www.reallo.tech/
今回は、動きのあるメインビジュアルがどういった過程を経て作られていくのか?について、実案件をもとに完成までの流れをご紹介します。
メインビジュアルはユーザー(お客さま)がWebサイトにアクセスした際、はじめて目にするエリアです。
つまり、ユーザーにもっともインパクトを与えることができるエリアであり、なおかつメインビジュアルには、デザイン段階から何度も重ねてきた議論や修正を通して、そのサイトの意図が詰め込まれています。
今回は、弊社サービスであるRealloサイトのメインビジュアルについて、どのように動きを付けたのか?その過程を具体的に説明していきます。
〜Realloとは?〜
広告のメディアプランを再構築する上で重要となる、予算再配分シミュレーションを最適且つ最速で行うために開発されたシステム。http://www.reallo.tech/
まずは、手を動かす前にディレクター/デザイナーとサイト制作の意図や目的などを共有してから作業に入ります。そうすることで「何を目的に作るのか?」という軸がぶれることなく、提案し合うことができます。
それでは、Realloサービスサイトのメインビジュアル制作過程で実際にとったコミュニケーションを紹介します。
我々エンジニアは、デザイナーからの提案・希望をただ叶えるだけでなく、その意図・目的を理解することで、より良いアニメーションを追求することができます。
またフロントエンドエンジニアから技術ベースでの提案を行うこともあります。これはチームの発想力を高める役割があり、そのためにもフロントエンドエンジニアは技術を深く理解する必要があります。
アニメーションを言葉で説明するのには限界があります。
Realloサービスサイトで取り入れたアニメーションで例えると、「チカチカさせて文字を出現させる」と伝えただけでは、人によって「2回だけ点滅させるの?」や「一度に出現させるの?」とバラバラの判断になります。
参考サイトがあれば実際のアニメーションを見ながら説明ができるので、チカチカの度合いも出現の仕方もある程度共有することができます。
また、日頃からWebサイトのアーカイブ集などを見て回っておくと、取り入れてみたいアニメーションのストックを増やすことができ、参考サイトの選定時間も短縮できます。
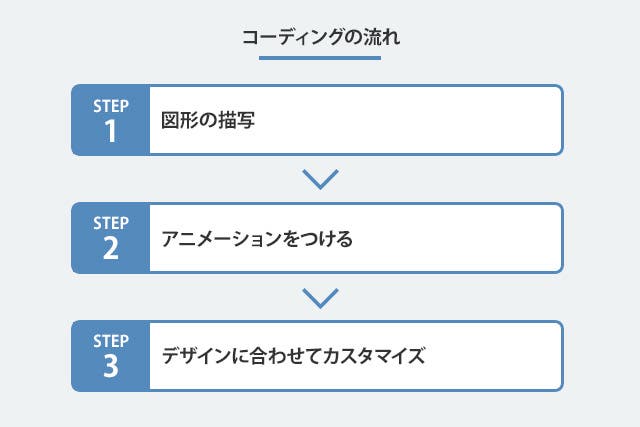
さて、サイト制作の意図・目的、また動きのイメージが大枠でつかめてきたところで、いよいよコーディングに入ります。
まずは、デザイナーからの提案がどの技術で実現できるのか、調査・選定を行う必要があります。いきなり制作に入って結局実現できなかったとなると、かなりの時間が無駄になるので効率良く作成するためにもしっかりと時間をとって調査します。
今回ご紹介するRealloサービスサイトでは初めてCanvasを導入したので、その導入過程を紹介します。
〜Canvasとは〜
HTML5の<canvas>要素とJavaScriptなどのスクリプトを使ってブラウザに図形を書くための技術仕様。Flashなどのプラグインを使用せず、動的に図形を描画・変形することが可能。

技術系のブログやサイトからCanvasの描写方法を調べて、実際に図形を描写してみました。デザインにある程度沿って調査するので、今回は以下の3点をテストで描写しました。
・黒背景
・グリッド線
・四角形や斜線
Canvasを使用して図形を描写することができたのでアニメーションを実装してみました。
描写した四角形や斜線をタテ・ヨコ・ナナメと色々な方向に移動させてみたり、時間の経過によって線を引いてみたり、描写する線の色をランダムで変えてみたり、描写した全てのオブジェクトを重ねてみたりと、ここでは表現の幅をどんどん広げていきます。
表現の幅が広がれば広がるほど、フロントエンドエンジニア側から行う技術ベースの提案の質が良くなります。
また先程、「アニメーションを言葉で説明するのには限界がある」と紹介しましたが、ここで表現できた「実現可能なアニメーション」は、言葉で表すことなくディレクター/デザイナーに認識してもらうことができます。
表現の幅を増やすことによりフロントエンドエンジニア側からの質の良い改善案が増え、ディレクター/デザイナーに分かりやすくアニメーションを共有することができるので、チームとしてより良いアニメーションを追求することができます。
Canvasを使って実装できることが分かったので、提案されたアニメーションを実装していきます。また提案されたアニメーション以外にも、作成過程で思いついたアニメーションを実装・提案することもあります。
全てのアニメーションを実装した後は、ただひたすらに「気持ちのいいアニメーション」を追求します。ユーザーは物理法則に基づかない動きに違和感を持つので、「できるだけ自然で、違和感のないアニメーション」を作ることを心がけています。
そして、Canvasのアニメーションだけでなく、文字の出現や管理画面イメージのスポットライトのアニメーションとの兼ね合いも考えながら、0.1秒単位で調整していきます。
ユーザーが違和感を持たず、ストレスを感じないで閲覧するためにも、「気持ちのいいアニメーション」を追求することはとても重要です。
以上のような制作過程を経て、Realloサービスサイトのメインビジュアルのアニメーションは完成しました。
ただ単にその動きがかっこいいから、面白いからという理由でアニメーションを実装するのではなく、チームでのコミュニケーションをしっかりととった上でサイトの意図・目的に沿ったメインビジュアルを作成しています。
そして技術を深く理解することで表現の幅を広げ、何度も何度も調整を重ねて気持ちのいいアニメーションを追求しました。
フロントエンドエンジニアは出来上がったデザイン、提案されたアニメーションをそのまま実装するだけでなく、チームに自ら提案し、技術の理解を深めていくことでより良いサイトを作っていけると私は思っています。