
MarketingOpsのすゝめ。マーケティング×エンジニアリング
TECH
2022.12.27
2021.11.05
2022.12.27

みなさまのWebサイトやWebサービス、ECサイトやSaaSでは、サービス改善のためにどのようにユーザー分析やA/Bテストのようなコントロール実験の計測を行っていますか?
一番多そうなのはGoogle Analytics(以下、GA)とGoogle Tag Manager(以下、GTM)の組み合わせでしょうか。Webに関わっている開発チームやエンジニアであれば少なからず「GTMのタグをヘッダーに埋め込んでほしい」「コンバージョン時(資料請求やECであれば注文完了、サービスであれば会員登録完了など)にxxxというイベントをGAに送ってほしい」などの依頼を受けたことがありそうです。
一方で、GA自体なかなかとっつきにくかったり、マーケティング部門の持ち物だったりで、エンジニアの立場でめちゃ使おうという動機が生まれにくいかなと思います。実際に私がそうでした。本気で使ってみるとなんてことはないのですが、最初のハードルの高さというか、めんどうくささを感じていました。
普段、データ駆動やデータマネジメントの推進をしている中で、開発チームやエンジニアがよりハードル低く取り組めるものはないかな? と考えていた時に使ってみてよかったのがAmplitudeという分析ツール(SaaS)です。
エンジニアにとってはデータ構造やデータの集め方がシンプルで、セグメントの抽出やデータ可視化(グラフ化など)までのステップ数が少ない、ハードルの低さがとても良く、弊社の複数のメディアやプロダクトで実際に無料版を活用しています。
本記事ではエンジニア向けにAmplitudeの特徴と、ハードルの低さ具合をサンプルコード付きでご紹介します。
こんな方におすすめです。
めちゃめちゃざっくりいうと、KibanaやGrafanaのようなイベントログデータを可視化する機能を中心に、サービスのグロースハックに特化した機能が整理されたWebサービスです。
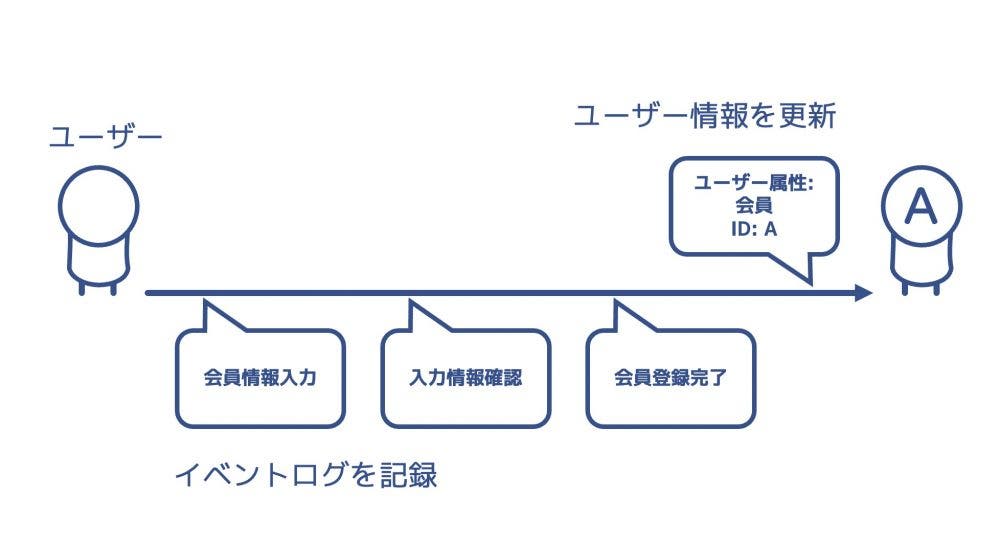
特徴的なところとしては、Webブラウザ上でのイベントログ収集だけでなく、各種言語のSDKを使うことでサーバーサイドやモバイルアプリでもイベントログやユーザー情報の更新ができることです。実装方法については後述します。
イベントログをためていくことで、ダッシュボードを作ったり、ユーザーセグメントを抽出したりできます。
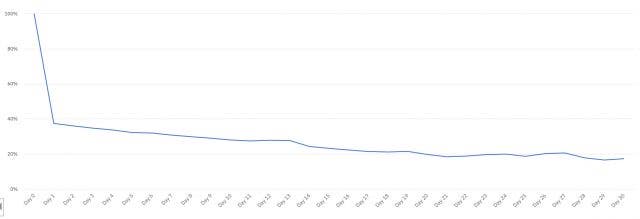
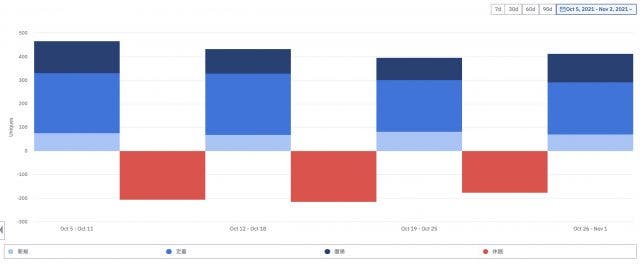
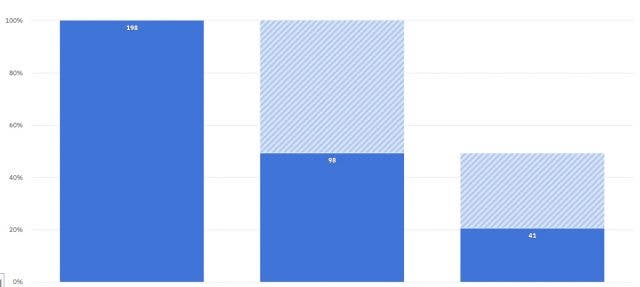
グロースハックに特化という部分では、標準で以下のようなチャート(グラフ)の作成ができます。WAUやDAUよりも解像度高く、今のばしたい部分はどこか、施策の効果によって変化があったかを追うことができます。
リテンション(継続): 左端をユーザーが最初にイベントを送った日として、以降n日目にどれだけのユーザーからのアクセス(イベント)があったか(あるいはなくなったか)を可視化。

ライフサイクル: 週ごとに新規ユーザー/定着ユーザー/休眠ユーザー/復帰ユーザーの割合を可視化。

ファネル: 例えば会員登録の一連の流れの中で、登録→確認→完了の画面があった場合にどこでどれだけ離脱しているかを可視化。

他にもWAU/MAUの可視化や円グラフを用いたユーザー属性の割合など一般的によく使われるような可視化も当然できます。無料版でもイベントやユーザーの属性によるグルーピングができ、有料版だとコホートを作ってくれる機能もあります。集計機能としてSQLでいうSUMやAVERAGEのような関数もあります。(英語ですが、公式サイトの関数のドキュメントを見てもらうとイメージしやすいかもしれません)
データ(イベントログ)がたまっている状態であれば、画面からポチポチで上述のチャートを簡単に作ることができます。ドキュメント志向データベースとBIツールの経験がある方であればよりうまく使えます。
無料版と有料版がありますが、無料版だけでもイベントやユーザーの情報をためて可視化したりセグメントを作ったりすることはできます。ただしイベント数に上限があるので、アクセス数が大規模なWebサイトでは上限をついてしまうかもしれません。(2021年11月現在、無料版でも月間1,000万イベントまでいけるので、規模によっては十分使えます)
ざっくりわけるとイベント(ログ)とユーザーの2つです。(厳密にはデバイス(≒ブラウザ)という概念もありますが、ユーザーに内包されています)

イベントは前項でKibanaとGrafanaを例にだしたように、ドキュメント志向のようなKey-Value(Object)形式でデータをためます。イベント名をKey、プロパティ(イベントやユーザーの属性をプロパティと呼ぶ)をValueとしたような持ち方です。プロパティをネストして送ることも可能ですが、うまく抽出・可視化できないケースがあるので、基本的にはプロパティ名を工夫してフラットにデータを送るのがおすすめです。
|
1 2 3 4 5 6 7 |
# イメージ # イベント名 PageView: # イベントプロパティ url: https://example.com variant: A xxxx: 123 |
ユーザーはユーザーIDをKeyとして、ユーザー属性をValueとしたような持ち方です。ユーザーIDの部分はこちらから設定することも可能です。自社サービスのユーザーIDや会員IDを設定することで、別ブラウザや別デバイスからログインされた際に紐付けてマージされます。
ユーザープロパティを自前で設定することもできますし、標準で以下のような項目も含まれます。
2021年11月現在の公式のサンプルコードを説明用に簡単に改変しつつ、以下の各実装方法のサンプルコードをご紹介します。
本サンプルコードではJavaScript SDKとNode.js SDKを利用しています。ハードルの低さを伝えたいためのサンプルなので、導入方法やより詳しく知りたい方は公式ドキュメントをご確認ください。
Webブラウザ上のJavaScriptから実行。イベント名「資料請求ボタンをクリック」として、イベントプロパティにURLなどなどを付与して送信します。(Webブラウザからの場合は、この処理の前にAmplitudeタグの読み込みや初期化処理が必要ですが、管理画面からコピペで実装できます)
|
1 2 3 4 5 |
amplitude.getInstance().logEvent('資料請求ボタンをクリック', { url: location.href, variant: 'A', num: 6 }); |
ユーザーIDとユーザー情報を設定します。ユーザープロパティにユーザー情報を設定しているサンプルコードではありますが、後述するサーバーからも設定することができます。
|
1 2 3 4 5 6 |
amplitude.getInstance().setUserId('ユーザーIDを埋め込んでもらったり、APIで取ったりして埋める'); amplitude.getInstance().setUserProperties({ plan: 'Standard', push: 'enabled', xxxx: '埋め込んでもらったり、APIで取ったりして埋める' }); |
Node.jsのSDKを利用していますが、他にもJavaやモバイルアプリ用のSDKもあります。Webブラウザとの違いとしては、ログ送信時にユーザーIDを指定することで、Webブラウザから送ったデータとの紐付け・マージが行われます。ユーザーIDや会員IDが存在しないサービスや、会員登録前の場合はデバイスIDを使うことで紐付けることもできます。
これにより、例えばサーバー側からあるユーザーにLINE通知を行った記録を残すことなどができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
client.logEvent({ event_type: 'LINE通知を配信', user_id: 'ユーザーIDや会員IDを設定する', event_properties: { keyString: 'valueString', keyInt: 11, keyBool: true } }); // デバイスを指定する場合 client.logEvent({ event_type: 'プッシュ通知を配信', device_id: 'デバイスIDを設定する(事前にWebブラウザから送っておくなどしてサーバー側で把握しておく)', event_properties: { keyString: 'valueString', keyInt: 11, keyBool: true } }); |
GAとGTMの組み合わせでは、よく以下のような流れでサーバー側に持っているデータをGAに送信しますが、Amplitudeの場合はサーバーから直接設定することができます。
GAとGTMの場合によくある流れ
Amplitudeの場合
|
1 2 3 4 5 6 7 8 |
const userIdentify = new Identify(); userIdentify.set('hoge', 'piyo'); client.identify('ユーザーIDや会員IDを設定する', null, userIdentify); // デバイスを指定する場合 const deviceIdentify = new Identify(); deviceIdentify.set('piyo', 'fuga'); client.identify(null, 'デバイスID', deviceIdentify); |
サンプルコードを見ればわかるように、イベントログをためたりユーザー情報を設定したりすることをSDKから簡単にすることができます。データ構造もドキュメント志向データベースと思えば簡単なので、エンジニアであればすっと理解できるかと思います。
Webブラウザからのデータだけでなく、モバイルアプリからのデータ、サーバーからのデータを紐付けて可視化・分析できたら、今までできなかったあんなこんなことができるかもしれません。
実際にサービス改善にうまく活用しようとすると「どんなイベント(どんなプロパティ)」を送るか、どう可視化するか、何の指標を改善するかなど細かい話も必要になってきます。が、まずは開発チームやエンジニアが、自分たちでユーザーに向き合うこと、サービス改善のための分析や可視化をすることを始めたい時に、ハードルの低いAmplitudeは最初の一歩にとてもおすすめです。
Amplitudeの利用について、筆者の湯川がインタビューを受けた記事もぜひご覧ください。
株式会社PLAN-B|Amplitude(アンプリチュード)無料トライアルユーザーインタビュー
https://growth-marketing.jp/cases/amplitude_freetrial_user_interview01/