
SEO対策とは?SEOで上位表示する効果的な施策と事例
SEO対策
2024.04.24
2022.03.03
2022.12.23

グローバルサイトタグとは、Google広告やSEO対策で必要なGoogleアナリティクスなどのGoogleサービスの計測タグを、まとめて使用するためのものです。
計測の方法はいくつかありますが、グローバルサイトタグは計測に不具合が生じづらく、正確に数値を計測することができます。
この記事では、「グローバルサイトタグとは?」や「グローバルサイトタグの設置手順」、「グローバルサイトタグの設置場所」などについて解説します。
以下の記事では、Googleアナリティクスを使いこなすための情報を、基礎から解説していますので、そちらも参考にしてみてください。
※GA4への移行について気になる方は、こちらの記事もご覧ください。
非常にややこしいですが、「グローバルサイトタグ」という名称は、いわゆるページに埋め込むタグを指しているわけではありません。
Google公式によると、グローバルサイトタグについて以下のように説明されています。
グローバル サイトタグ(gtag.js)は、Google アナリティクス、Google 広告、Google マーケティング プラットフォームにイベントデータを送信できる、JavaScript のタグ設定フレームワークおよび API です。
(参考:Google Developers サイトに gtag.
つまり、グローバルサイトタグ(gtag.js)は、Googleが提供するサービスのタグをまとめて設置できるシステムのようなものだということです。
グローバルサイトタグの主な用途は、「Google広告」と「Googleアナリティクス」の数値の計測です。
従来、Google広告の数値は「コンバージョンタグ」というタグを使って計測されていましたが、iOSの標準ブラウザであるsafariに、ITP (Intelligent Tracking Prevention)というプライバシー保護の設定が実装されたたため、広告の成果が正しく計測できなくなりました。
そこでグローバルサイトタグがITPに対応する計測システムとして登場し、正確に不備なく数値を計測できるようになったのです。
ITPに関して詳しく知りたい方は、以下の記事で解説していますので、ぜひ参考にしてみてください。
前述の通り、グローバルサイトタグを使用すればGoogle広告やGoogleアナリティクスなどGoogleが提供するサービスの計測タグをまとめて設定できます。
本来であれば、異なるサービスのタグはそれぞれhtmlに書き込む必要がありますが、煩雑で管理が大変なため、一括で管理できるのは非常に便利です。
さらにGoogle公式によると以下のようなメリットがあります。
- 将来を見据えたコンバージョン測定。最新の機能や統合をリリースと同時に利用できるため、変更が行われた場合も適切に対応して、正確なコンバージョン測定を継続することができます。
- 手間をかけずに簡単に統合。実装や、他の Google サービス(アナリティクス、オプティマイズ、Google 広告など)との統合を、より効率良く簡潔に行うことができます。
将来的に新しいツールを使用する際に、タグの統合が簡単にできるのは大きなメリットです。
ITP対応で計測に不具合が発生しづらくなっただけでなく、グローバルサイトタグが登場したことで計測の精度も向上しました。
その背景には、使用するcookieの違いがあります。
簡単に解説すると、cookieとはページを訪問したユーザーの情報を一時的に保存・管理しておく仕組みのことです。
その中でも、ユーザーが訪問したサイトの運営が直接管理しているのではなく、そのサイトに広告を出稿している広告会社など第三者が管理している、「サードパーティcookie」というcookieの種類があります。
従来の広告計測はこのサードパーティcookieを使用しており、広告の第三者が取得したデータを利用して間接的に計測していたため、計測の精度が高いとは言えませんでした。
しかしグローバルサイトタグは、運営サイトが直接管理する「ファーストパーティcookie」を発行して計測に使用するため、高精度での計測が可能になったのです。
cookieにまつわるプライバシーの問題は、Webサイト運用者であれば知っておくべき話題です。以下の記事でcookieの基礎から解説していますので、ぜひ読んでみてください。
グローバルサイトタグを使用するには、以下の2つの手順を行います。
グローバルサイトタグの発行は、色々なツールから行うことができますが、
以下では、代表的な「Google広告」と「Googleアナリティクス」のそれぞれからグローバルサイトタグを発行する方法を紹介します。
それ以外の「キャンペーンマネージャー」などからグローバルサイトタグを発行したい人は、こちらのGoogle公式ページを参考にしてみてください。
Google広告からグローバルサイトタグを発行する手順を説明します。

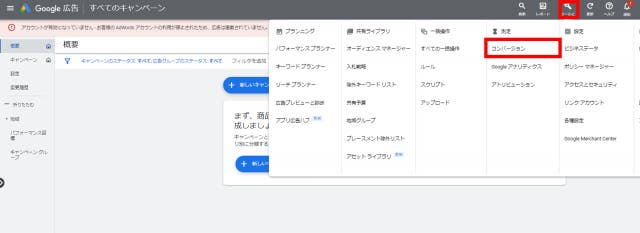
Google広告の管理画面から「ツール」→「コンバージョン」をクリック


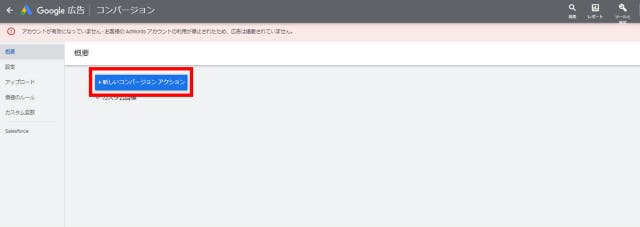
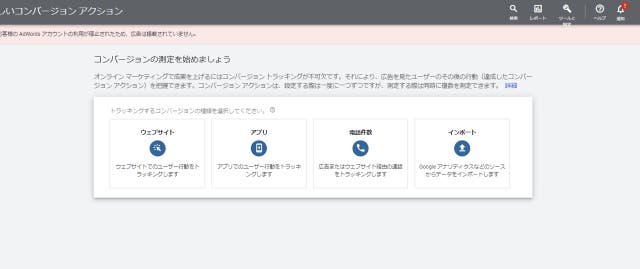
コンバージョンの管理画面から「+」をクリック、トラッキングするコンバージョンの種類を媒体を選択

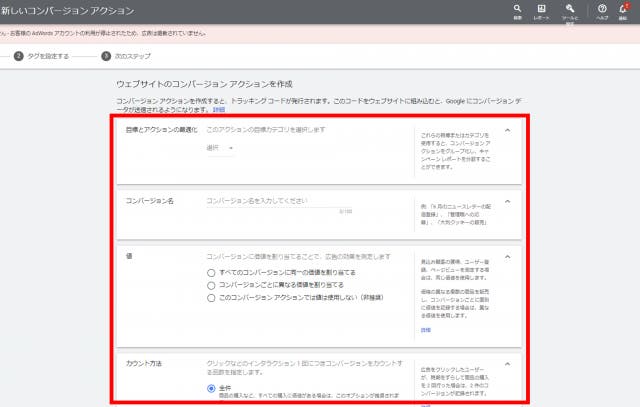
コンバージョンのアクションの詳細を設定する
「タグを自分で追加する」を選び、表示されたグローバルサイトタグをコピー
これでグローバルサイトタグが発行されたので、まずは正しい場所にグローバルサイトタグを設置しましょう。
また、Google広告からグローバルサイトタグを発行した場合は、次にイベントスニペットも同じく設置する必要があります。
発行されたグローバルサイトタグのすぐ下に、イベントスニペットも発行されているので、それをコピーして正しい場所に設置しましょう。
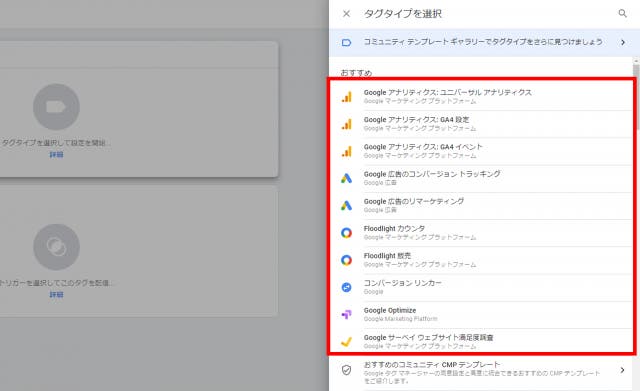
続いて、Googleアナリティクスからグローバルサイトタグを発行する手順を説明します。
![]()
Googleアナリティクスの左下の「管理」から、「トラッキング」、「トラッキングコード」をクリック

表示されたグローバルサイトタグをコピー
これでグローバルサイトタグが発行されたので、続いて正しい場所にグローバルサイトタグを設置しましょう。
グローバルサイトタグは、Google広告から発行した場合でも、Googleアナリティクスから発行した場合でも設置場所は同じです。
全ページのhtmlの<head>タグ内の一番最初の要素として貼り付けましょう。
最も基礎的なのは、以下のような形です。
<head>
<!– Global site tag (gtag.js) – Google Analytics –>
<script async src=”https://www.googletagmanager.com/gtag/js?id=UA-“○○○○”></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘UA-◯◯◯◯’);
</script>
</head>
Google広告からグローバルサイトタグを発行した場合は、イベントスニペットも一緒に設置する必要があります。
全ページに設置するグローバルサイトタグとは異なり、イベントスニペットは成果を計測するページにのみ設置しましょう。
成果を計測するページとは、例えばユーザーがCVした後のサンクスページなどです。
また、イベントスニペットはグローバルサイトタグの直後に設置するようにしましょう。
こちらも、イメージとしては以下のような形になります。
<head>
<!– Global site tag (gtag.js) – Google Analytics –>
<script async src=”https://www.googletagmanager.com/gtag/js?id=UA-“○○○○”></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘UA-◯◯◯◯’);
</script>
<!– Event snippet for test conversion page –>
<script>
gtag(‘event’, ‘conversion’, {
‘send_to’: ‘AW- ◯◯◯◯/◯◯◯◯‘,
‘value’: 1.0,
‘currency’: ‘JPY’
});
</script>
</head>
タグを管理するもう一つのシステムとして、Googleタグマネージャー(以下、GTM)があるため、どちらを使えばよいか悩んでいる方もいらっしゃるのではないでしょうか?
ここでは、グローバルサイトタグとGTMの違いを説明していきます。
Google公式によると、それぞれ以下のように説明されています。
タグ マネージャーと gtag.js はどちらも同様の機能を果たします。
- gtag.js は、Google タグをウェブページに直接追加するために使用される JavaScript フレームワークです。
- タグ マネージャーは、ウェブ インターフェースを使い、サイトやモバイルアプリ上のマーケティング タグや測定タグを素早く簡単に更新できるタグ管理システムです。
どちらのソリューションも、同じ中核的な Google インフラストラクチャ上に構築されており、相互運用が可能です。このため、ニーズに合った最適なソリューションを自由に選択できます。
(参考:Google タグ マネージャーと gtag.js – タグ マネージャー ヘルプ)
つまり、GTMとグローバルサイトタグは、「Googleサービスのタグの管理」という同じ目的を果たすことができますが、それぞれ管理の方法や強みが異なるということです。
GTMに関しては、以下の記事で簡単にまとめていますので、気になる方はぜひ読んでみてください。
次の項目で、GTMのメリット・デメリットについてまとめます。
GTM最大のメリットであり、グローバルサイトタグと最も大きな違いは、htmlに直書きせずにタグの設置や編集が可能であることです。
GTMというシステムの管理画面から設置・編集が可能なため、htmlへの直書きに抵抗がある方には大変オススメです。
また、プレビューモードでの動作確認や、アプリやサードパーティのタグ管理もグローバルサイトタグでは出来ないことであり、大きなメリットと言えるでしょう。
Google広告やGoogleアナリティクスのタグをまとめて設置できるグローバルサイトタグとは異なり、GTMでは一つ一つのツールのタグを別個に設置する必要があります。
また、GTMというシステムそのものの使い方を新たに学ばなければいけないことも、人によってはデメリットになり得るかもしれません。
htmlの直接編集に慣れており、新しくGTMの使い方を覚えることが面倒な方にとっては、グローバルサイトタグは有力な選択肢になるでしょう。
GTMをある程度知っている方の中には、「グローバルサイトタグをGTMで設置できるのでは?」と考える方もいらっしゃるでしょう。
しかしGoogle公式から、GTMのカスタムHTML機能を使ってグローバルサイトタグを設置しないようにアナウンスされているのです。
注: gtag.js ベースのタグの設置にカスタム HTML タグオプションを使用しないでください。代わりに、タグ マネージャーに用意されている Google 広告、アナリティクス、Floodlight 向けのネイティブタグ テンプレートを使用してください。
(参照:Google タグ マネージャーと gtag.js – タグ マネージャー ヘルプ)
つまりGTMを使う際には、Google広告やGoogleアナリティクスのタグを別々に設置して管理しましょうということですね。
グローバルサイトタグとGTMは基本的にどちらを使っても同じ目的を達成できますが、あえて両方を併用している方もいます。
しかし、誤ってタグを重複して設置してしまうと、正常な数値の2倍で計測されてしまうような事態を招きかねません。
管理体制がややこしくならないように、グローバルサイトタグとGTMのどちらかに絞って、タグの管理を行うことをオススメします。
まだGTMのアカウントを持っていない方は、アカウントとコンテナを作成する必要があります。
コンテナとは、タグをまとめて管理する単位のことで、1サイト(ドメイン)に対して1コンテナで管理するとよいでしょう。
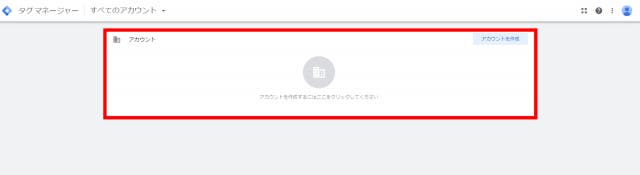
まずはGTMの公式ページから「アカウントを作成」を押しましょう。

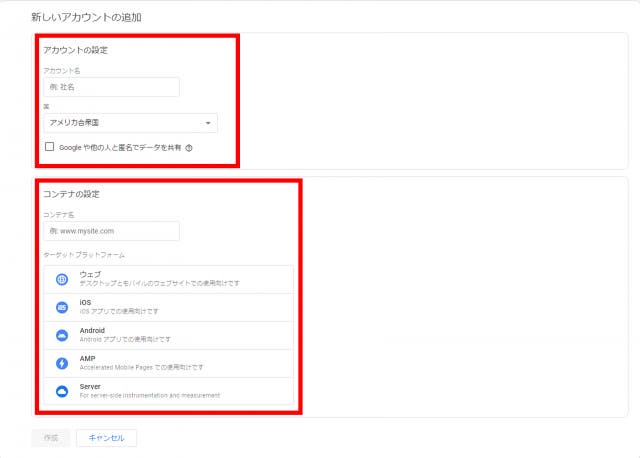
次に、アカウントとコンテナの情報を登録します。

アカウント名は社名で、コンテナはサイト名などにするとよいでしょう。
次にGTMの利用規約が表示されるので、同意したらアカウントの作成は完了です。
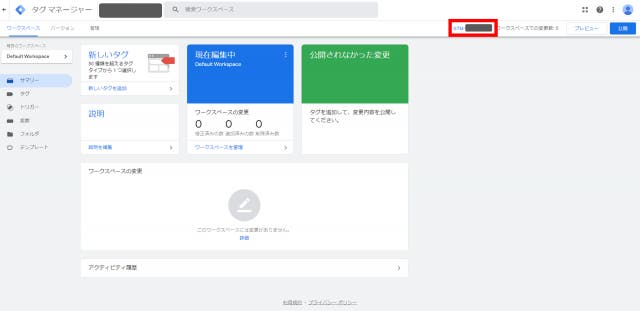
アカウントとコンテナの作成が終了したら、GTMをサイトにインストールするためのコードが2つ表示されます。

コピーしそこねた場合でも、コンテナの管理画面の右上を押すと表示されるので大丈夫です。
2つをそれぞれ、画面の指示に沿って、<head>要素内の上の方、<body>開始タグの直後に張り付ければインストール完了です。

この後、実際にGoogle広告やGoogleアナリティクスのタグを設定する際は、元々用意されているテンプレートから選んで設定しましょう。
グローバルサイトタグは、Google広告やGoogleアナリティクスなど、Googleサービスのタグをまとめて設置できる便利なシステムです。
ITPが原因となる計測不良も起こらず、精度高く計測することができます。
設置も非常に簡単なので、この機会にぜひグローバルサイトタグを使って、ユーザーの行動を計測し始めてみましょう。
グローバルサイトタグが設置し終わったら、Googleアナリティクスで様々なデータを計測してみてください。
以下の記事では、コンバージョンを計測するためのGoogleアナリティクスの設定方法を簡単に解説しているので、ぜひ参考にしてみてください。
■株式会社PLAN-Bについて
SEO対策やインターネット広告運用などデジタルマーケティング全般を支援しています。マーケティングパートナーとして、お客様の課題や目標に合わせた最適な施策をご提案し、「ビジネスの拡大」に貢献します。
■SEOサービスについて
①SEOコンサルティング
5,200社を超える支援実績に基づき、単なるSEO会社ではなく、SEOに強いマーケティングカンパニーとして、お客様の事業貢献に向き合います。
②SEOツール「SEARCH WRITE」
「SEARCH WRITE」は、知識を問わず使いやすいSEOツールです。SEOで必要な分析から施策実行・成果振り返りまでが簡単に行える設計になっています。