
SEO対策とは?SEOで上位表示する効果的な施策と事例
SEO対策
2024.04.17
2022.02.16
2023.06.03

パンくずリストとは、Webサイト訪問者に「あなたが今いるページがサイト内でどこに位置するか」を知らせるための機能です。
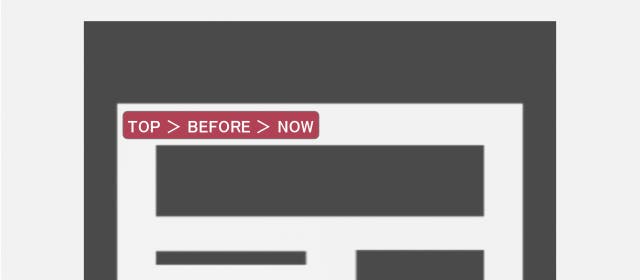
サイト上部に「家のアイコン」や「TOP」という文字列と一緒に表示されているのがパンくずリストです。
パンくずリストは、サイト訪問者のユーザビリティを高めるだけでなく、SEO対策にも効果があります。
ただし、とりあえず置いておけばよいというわけではありません。運営サイトの種類によって最適なパンくずリストがあるため、どのように設置するかは注意が必要です。
この記事では、パンくずリストを設置する意義、パンくずリストの種類、種類別の向いているサイト、設置前にやっておくべきことについて紹介します。

パンくずリストとは、Webページを閲覧しているユーザーが「今」「どのカテゴリーの」「どのページを」読んでいるのかをわかりやすくするためのナビゲーションです。
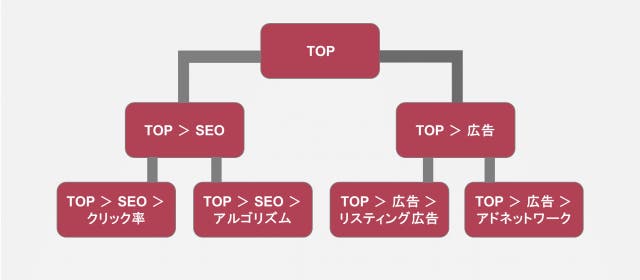
一般的には、Webページ上部に各カテゴリーへのリンクが階層構造で表示されるようになっています。
PLAN-Bの情報発信メディア「PINTO!」では、下記のようになっています。

パンくずリストがあることで、ユーザーは「サイト内のどのあたりのページを閲覧しているのか」を視覚的に把握することができます。
例えば、上記画像は「PINTO! by PLAN-B > ブログ > SEO対策 > SEOとは?SEO対策でGoogleの上位表示を狙う!【基礎から学ぶ】」と表示されているので、ユーザーは「自分は今、SEO対策というカテゴリ内の記事を読んでいるんだな」と理解できるのです。
パンくずリストという名称は、「ヘンゼルとグレーテル」内のエピソードに由来しています。
森の中に置き去りにされた兄妹が、家に帰るために道中の目印としてパンくずを置いていったエピソードを覚えている方もいらっしゃいますよね。
そのため、英語では「breadcrumb(パンくず)list」と表記します。
童話の中では、パンくずは鳥に食べられてしまい目印の役に立ちませんでしたが、Webサイトでは、ユーザーの役に立つというわけです。
なおパンくずリストは、パンくずナビやトピックリストとも言い換えることもできます。

Webサイトに設置されたパンくずリストは、ユーザー体験だけでなく、検索エンジンがサイトを認識することにも役立つため、SEO上の効果が見込まれます。
GoogleやYahoo!などの検索エンジンは、Web上にあるページを理解し正しく評価するために、「クロール」という作業を行っています。
正しくクロールされない場合、そのページやサイトは正しく評価されずランキングが下がってしまう可能性があるため、「検索エンジンに自社サイトを正しくクロールしてもらうこと」はSEOではとても重要です。
クロールについては、次の記事も参考にしてみてください。
パンくずリストは、検索エンジンが効率的にサイトをクローリングするのを手助けしてくれるのです。
Googleが公式でSEOについて解説している「検索セントラル」には、こう書かれています。
Google 検索では、検索結果内のウェブページからの情報を分類する際に、ページの本文内のパンくずリスト マークアップを使用します。
(引用:Google検索セントラル 上級者向けSEO パンくずリスト)
(※マークアップとは、サイト内の文章や装飾情報をコンピューターが正しく認識できるよう、HTMLやXMLでマークアップ言語を使用して記述することです。)
表現がわかりにくいですが、ここで言われていることはつまり、パンくずリストがあることで検索エンジンがサイトの全体像を把握しやすくなるということです。
サイトの全体像が把握しやすくなるということは、検索エンジンが正しいサイト情報に基づいた順位を設定してくれる効果が期待できるということでもあります。
また、パンくずリストは、Googleの検索結果の強調スニペットなどで、メタディスクリプションと一緒に表示させることが可能です。

このようにパンくずリストが検索結果に表示されていると、検索ユーザーが検索画面の時点でページ内容を把握しやすくなります。内容の把握が容易になるので、クリック率が上がる可能性も期待できます。
強調スニペットについては、こちらの記事でメリットについて解説しているので、気になる方は参考にしてみてください。
パンくずリストをスマホで実装するとなると、テキストが長くなってデザインが乱れたり、潰れたりすることがあるため、実装すべきかどうか悩む方もいるのではないでしょうか?
しかし結論から言うと、スマホページにもパンくずリストはあった方がベターです。
Googleは年々、モバイルでのユーザービリティを重視するようになっており、MFI(モバイルファーストインデックス)の全サイトへの適用を進めています。
Google検索セントラルによると、MFIとは以下のようなものです。
モバイル ファースト インデックス登録とは、Google のインデックス登録とランキングで、モバイル版のコンテンツを優先的に使用することです。これまで、ユーザーのクエリとページの関連性を評価するにあたっては、主にパソコン版のページのコンテンツがインデックスで使用されていました。今ではユーザーの大半がモバイル デバイスから Google 検索にアクセスしているので、今後、Googlebot は主としてスマートフォン エージェントでページのクロールとインデックス登録を行うようになります。
(引用:Google検索セントラル モバイル ファースト インデックス登録に関するおすすめの方法)
要するにMFIとは、「これまでクロール~ランキング評価という一連の流れにPC版のコンテンツを参照していたところを、今後はモバイル版のコンテンツを参照する」という変更です。
これは即ち、上位表示のためにはスマホページのUX改善が欠かせなくなることを意味しています。
つまりスマホページのパンくずリストは、ユーザー視点とGoogle視点の両方から考えても、設置する価値があるということです。
次に、パンくずリストをWebサイトに取り入れるメリットについてみていきましょう。
パンくずリストを設置することは、検索エンジン最適化(SEO)においても重要です。パンくずリストは、Webページの内部リンクや階層的な構造を示すことができるため、検索エンジンがサイトの構造を理解しやすくなります。
その結果、クローラーがサイトのページをより正確かつ完全に収集できるようになり、サイトの検索順位にも好影響を与えることができます。また、パンくずリストによってユーザーがサイト内をよりスムーズに移動できるようになるため、ユーザビリティ向上にも繋がります。
以上のように、パンくずリストは検索エンジン最適化だけでなく、ユーザビリティ向上にも役立つ重要な機能の1つとなっています。
パンくずリストを設置することで、ユーザーは現在閲覧しているページがどの位置にあるのかを把握しやすくなります。この効果によって、ユーザーは目的のページに素早くアクセスしやすくなります。
パンくずリストを設置することによって、ユーザビリティが向上するだけでなく、SEOにも効果があります。パンくずリストを使用することで、ウェブサイトの内部リンクが強化され、検索エンジンによるクロールが効率的に行われるため、ウェブサイトの検索順位を上げることができ、より多くのユーザーに自社の価値あるコンテンツを提供することが可能です。
パンくずリストをWebサイトに設置することで、検索エンジンのクローラーがウェブサイト内部のリンク構造を正確に理解することができます。そのため、パンくずリストはWebサイトのSEOにおいて重要な要素の1つとなっています。具体的には、パンくずリストには内部リンクを強化し、Webサイトのページランクを高める効果があります。
また、パンくずリスによってユーザーがWebサイト内をスムーズに移動することができます。これらのメリットにより、ユーザーにも検索エンジンにも良い影響を与えるため、検索順位を上げるうえで効果的です。

パンくずリストは、ユーザービリティ的な観点からしても、SEO対策としても設定しておくべきです。しかし、ただただ設定しておけばよいというものではありません。
Google検索セントラルにもこう書いてあります。
URL 構造をそのまま反映させるのではなく、ユーザーがそのウェブページにたどり着くまでの一般的な経路を示す
(引用:Google検索セントラル 上級者向けSEO パンくずリスト)
基本的には、この3つの点を意識してパンくずリストを作成すれば大丈夫です。
続けて、パンくずリストを設定するときの細かい注意点について紹介します。
パンくずリストは多く設置すればいいものではありません。
ですが、もし複数設置する場合はGoogleは一番上に設置しているパンくずリストを認識します。
そのため、パンくずリストの設置場所に関しても意識しましょう。
パンくずリストを設定する前にサイト設計を入念に行いましょう。
パンくずリストは、サイトの構造をユーザーと検索エンジンにわかってもらうためのツールです。そもそも迷宮のように入り組んだ構造のサイトでは、利便性のあるパンくずリストの表示は難しくなってしまいます。
ひとまずサイトを作成し、ある程度まとまったコンテンツ量ができてからサイト構造を見直すことも可能です。しかし、すでにあるサイトをわかりやすくするために、コンテンツをテーマ別に書き出し、サイト設計をやり直すくらいなら、一からサイトを作成し直した方が早い場合が大半です。
サイト設計は、
この3つをしっかりと考えた上で、できるだけリンク階層を浅くするのがポイントになります。
次の記事にSEO対策のポイントを押さえたサイトの構造設計について簡単にまとめて解説していますので、参考にしてみてください。
パンくずリストは、関連性のあるものが表示されるようにしましょう。
サイト設計の段階で、Webページの目的になるキーワードの関連性が高いものを集めてカテゴリーを作成していると思います。
あるWebページが他のカテゴリーとも関連性が深い場合以外は、関連性の高いカテゴリーがパンくずリストに表示されるように設定してください。
あるWebページにアクセスするルートが複数ある場合、パンくずリストをルートの数だけ表示させることができます。
たとえば
TOP>大カテゴリー1>小カテゴリー3>Webページ
TOP>大カテゴリー1>小カテゴリー6>Webページ
のようにです。
複数のパンくずリストの設置は、Googleでも
ページに移動する方法がサイト内に複数ある場合は、1 つのページに複数のパンくずリストを指定できます。
(引用:Google検索セントラル 上級者向けSEO パンくずリスト)
とされており、ペナルティの対象になるような悪いことではありません。
複数のパンくずリストがあった方がユーザビリティとして優れると考えられる場合は、複数の設置も考えましょう。
パンくずリストに上位表示を目指しているキーワードを入れることは、SEO対策において有効です。
狙っているキーワードがそのままカテゴリー名になっていて、パンくずリストにそれがそのまま表示されるなら問題ありませんが、不自然なキーワードの詰め込みはペナルティの対象になる場合があるため注意しましょう。
不自然にならない(ユーザービリティを損なわない)程度の、自然なキーワードの盛り込みなら大丈夫でしょう。
パンくずリストは検索エンジンがサイトを正しく認識する手助けをしてくれるツールです。
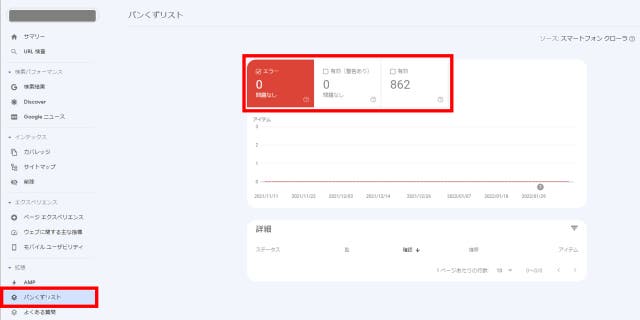
パンくずリストの設置後は、Google Search Consoleで検索エンジンがWebサイトをどのように認識しているのかを確認しましょう。

この3つは最低限チェックしておきましょう。エラーが増えている、有効な項目が減っているなどの場合は、サイト構造が正しくGoogleに伝わっていない可能性があります。
パンくずリストが正しく設置されているかどうかも含めて確認した方がいいでしょう。
また、パフォーマンスレポートは必ず使用しましょう。パフォーマンスレポートでは
を確認できます。レポートを設置し、パンくずリストの追加による変化を追えるようにしておくと、後々まで役立ちます。
参考:Search Consoleヘルプ 検索パフォーマンスレポート
その他にも、Google Search ConsoleはSEO対策には必要不可欠な機能がたくさんあります。
まだGoogle Search Consoleについてはよく知らないという方は、以下の記事で基本的な解説からまとめているので、ぜひ参考にしてください。
パンくずリストは、Webサイトの階層構造をわかりやすくする仕組みです。同じ階層の他のカテゴリーをユーザーに提示することはできません。
もし、ユーザビリティやサイト回遊性施策のために、同じ階層にある他のカテゴリー情報も表示した方がいい場合は、パンくずリストとは違う仕組みが必要になってきます。
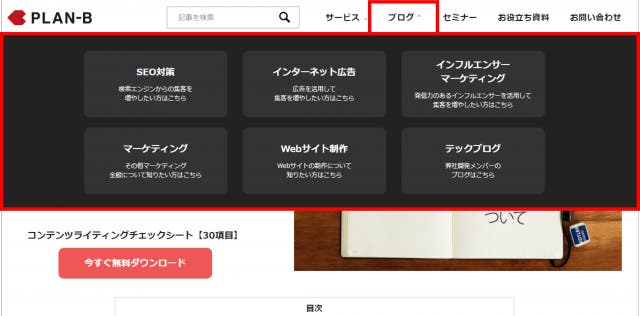
例えば当サイトには、この記事が属する「SEO対策」を含め、「インターネット広告」「インフルエンサーマーケティング」など6つのカテゴリーが存在します。

「SEO対策」の記事を読んでいるユーザーに対して、パンくずリストから「インターネット広告」など他のカテゴリーに遷移させることはできないため、「横方向の階層も表示させたい」という場合は、上記画像のようにヘッダーに各カテゴリに向けたリンクを設置するなどの方法を検討しましょう。

パンくずリストは、よく使われる頻度別に「位置型パンくずリスト」「属性型パンくずリスト」「パス型パンくずリスト」3種類があります。
位置型パンくずリストは、Webサイトの訪問者が閲覧している現在地を示すパンくずリストです。
訪問者が現在見ているページにたどり着くまでに辿った経路に関わらず、Webサイトの構造上の位置を示します。
たとえば、訪問者AがページBを閲覧しているとします。
AがページBにたどり着くまでに、たどった経路は1と2で異なりますが、ページBに表示されるパンくずリストは同じです。
TOP>大カテゴリー2>中カテゴリー4>小カテゴリー8>ページB
位置型パンくずリストは、現在のページの上位階層に戻りやすい特性があります。縦に深いサイト構造をもつサイトへの実装に向いているパンくずリストです。
属性型パンくずリストは、検索フィルタの代用もできるパンくずリストです。閲覧者が現在見ているページの属性を表示します。ECサイトに利用されることが多いです。
閲覧者が閲覧ページに到達するまでに選択した、検索条件オプションや、表示されているページが属しているカテゴリーが表示されます。
位置型パンくずリストと違い、閲覧者が閲覧中のページに到達するまでにとった行動によってパンくずリストが異なるのが特徴です。
属性型パンくずリストは、「さっきまで見ていたページ」へのアクセスには不便ですが、多くの検索条件やフィルタリングを変更する必要があるサイトに向いているパンくずリストです。
パス型パンくずリストは位置型パンくずリストと異なり、訪問者が現在閲覧しているページにどのようにたどり着いたかによってパンくずリストの表示が異なります。閲覧履歴がそのままパンくずリストになるイメージです。
この形式のパンくずリストは、ブラウザの履歴機能で代用できるので、実装するメリットはあまりありません。
パンくずリストの設置場所は、Webサイトの上部または下部に設置するのが一般的です。Webサイトのデザインにもよりますが、ヘッダー直下などに設置されているケースがもっとも多くみられる設置場所となるでしょう。ユーザーも「パンくずリストは上の方にあるもの」と認識していることが多いので、設置場所に悩んだときは上部に設置するのが無難です。
とはいえ、必ずしも「上部に設置しなくてはいけない」というものではありません。レイアウトやデザインによっては、ページ下部や再度に設置する形でも問題はありません。大切なのは「クローラーに認識される構造であること」と、「ユーザーが迷わないよう利便性も考えること」です。デザインなど考慮しつつも、ユーザーがみてわかりやすい場所に設置する形がよいでしょう。
パンくずリストを設置する際は、構造化データマックアップにて設置することが推奨されています。開いているページがWebサイト上のどの階層に位置しているか構造化データとして記述することで、以下のような効果が期待できます。
パンくずリストの構造化データマークアップ方法はいくつかありますが、GoogleではJSON-LD形式にてパンクすリストの改造や名前、URL等を指定してあげる方法が推奨されています。ほかにもmicrodata形式やRDFa形式による記述方法などもあります。用途や目的に応じて、記述しやすい方法を選択するとよいでしょう。
パンくずリストを設置する際には、以下3つの点に注意することが重要です。
これらのポイントを押さえて、パンくずリストを設置することで、ウェブサイトのユーザビリティを向上させることができます。Webサイト担当者は、自分が使いやすいだけでなく、社内のほかの方ともコミュニケーションをとりながら、本当に使いやすいサイトなのかを判断して、Webサイトのレベルを高めていくことがおすすめです。
パンくずリストは、ユーザビリティの向上になるだけでなく、SEO対策としても設置すべきです。
パンくずリストは3種類ありますが、ブラウザの履歴で代用できるパス型パンくずリストは実装する必要がないでしょう。
位置型パンくずリストは、深いサイト構造をもつWebサイトに向いており、属性型パンくずリストは、あるページに到達するまでに多くのフィルタリングが必要なWebサイトに向いています。
どのパンくずリストを実装するのが自社サイトにとって有益なのかは、熟慮した上で実装しましょう。
また、パンくずリストをスムーズに実装するためにも新規サイトを構築する際は、サイト設計から入念に行うことをおすすめします。既存サイトに実装する場合は、これを機会にサイト設計を再考してもいいでしょう。