
非公開: SEO対策とは?SEOで上位表示する効果的な施策と事例
SEO対策
2023.09.26
2022.02.18
2022.12.23

CTAとは「行動喚起」と訳され、購入や登録のようなユーザーの行動を促すことを指します。
CTAの成果は、メディアのCVR(転換率)を大きく左右します。
本記事では、「そもそもCTAとは何なのか」から、CTAの成果を高める具体的なポイントまで紹介しています。
CTAとはコールトゥアクション(Call to Action)の略で、「行動のきっかけ」や「行動を喚起するもの」という意味です。
マーケティングにおいては、商品購入やサービス登録のような、ユーザーに取ってほしい行動を促す機能のことを指します。
つまりCTAを設置する目的は、「ユーザーが商品を買いたい時、サービスに登録したい時にスムーズに行動に移れるようにすること」となります。
商品購入やサービス登録の他にも、下記のような行動がCTAによって喚起されるものの例になります。
CTAには主に以下の3つの形式があります。

最も代表的なCTAの形式です。ボタンの形状をしていて、ユーザーがクリックする場所として認識しやすいというメリットがあります。
バナー形式と比べてサイズは小さいですが、視認性はテキスト形式よりも高いため、グローバルナビやサイドバー内など細かい場所にも設置しやすいです。

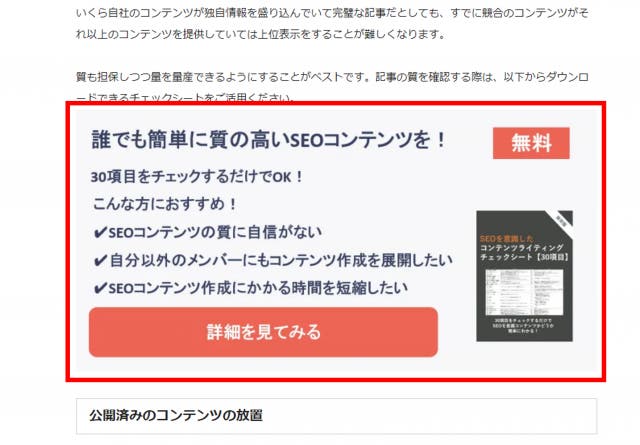
バナー形式は、紹介したい商品やサービスの画像と、その紹介文、ボタンなどを組み合わせて作られます。
ボタン形式よりもサイズが大きく、視認性が強いため、ボタンよりも強くユーザーに行動を促すことができます。

テキストそのものをリンク化する形式もあります。
文章中やコンテンツ間に違和感なく設置できますが、他の文章に紛れないようにする工夫が必要です。
文字サイズや文字色を変えるなどして、視認性を高めましょう。

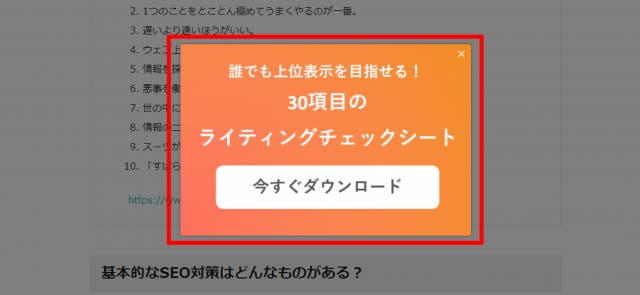
CTAには、ポップアップという形式もあります。
ポップアップとして、イメージしやすいものは、Webサイトを閲覧したときにページ上に重ねて表示されるウィンドウのことです。
ページ内に埋め込む他の形式と異なり、動的に表示され目に留まりやすいのが特徴です。
ただし、ユーザーが読んでいるページ上に重ねて表示される形式の場合は、ウィンドウのサイズや表示の箇所には注意が必要です。
すぐに消すことができるようにするなど、ページを読んでいる人のユーザー体験を損ねないよう充分に注意し、最適な方式を検討しましょう。
【PINTO!での事例】
PINTO!ではポップアップの導入で、メディアとしてのCVRが0.1%ほど向上しました。(記事が中心で資料などがCVのメディアのCVRは国内では0.5%が上限程度といわれています。)
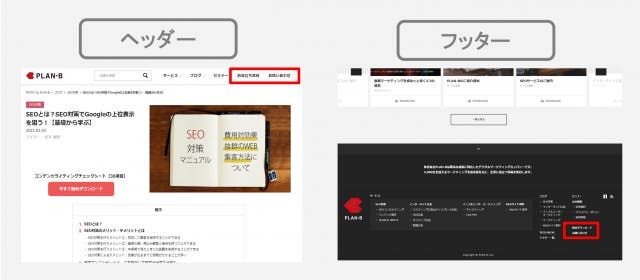
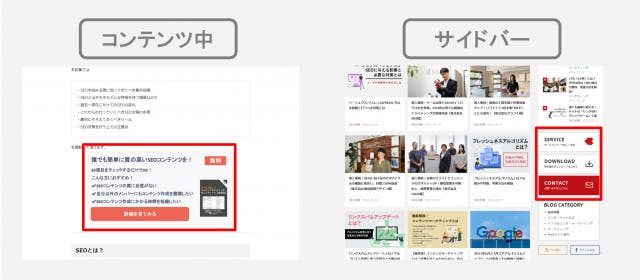
基本的にCTAを配置する場所としては下記のような種類があります。


それぞれの配置の特色を理解して、適した形式と組み合わせて運用しましょう。
ここで言うユーザーの理解とは、ユーザーが
を理解することです。
これを設定しないと、CTAやその他の施策を打ったとしても、成果が出る可能性は低いでしょう。
ユーザーはWeb上で情報を探す際、ユーザー自身で取り入れる情報の取捨選択を行うことができます。
また、代わりとなる商品やサービスが他にも沢山あることをユーザーは知っています。
そのためユーザーは、少しでも「自分向けの情報ではない」、「自分の今の状況には合っていない」と感じると、すぐに離脱して代わりのものを探しに行ってしまうのです。
このようにユーザーの理解が欠けてしまうと、離脱が起こり達成したいことから大きく遠ざかってしまうのが、Web上のサービスの特徴です。
CTAにおいてもこの特徴は当てはまります。CTAを設置し、行動を促したくても、ユーザーが関係ないと感じてしまうものであれば、無視されるかむしろ気分を害し離脱してしまう可能性が高いです。
もし、「これからCTAを設置しようと思ったけど、ユーザーの理解が足りないかも」と思った方は、ユーザーの理解から優先的に行いましょう。
ユーザーをより良く知るための方法の一つが、「カスタマージャーニー」です。
カスタマージャーニーとは、ユーザーが課題を抱えてから解決に至るまでを複数のフェーズに分け、それぞれの段階毎にユーザーの思考や行動を想定する方法です。
以下のページでカスタマージャーニーを考える手順を解説しているので、そちらを参考にしてみてください。
顧客へのヒアリングも、とても重要な方法の一つです。
定性・定量調査に基づいていないユーザー理解は、時として「ユーザーを分かったつもり」の独りよがりに陥る危険性があります。
アンケートやインタビューを行い、ターゲットとして設定した顧客層が購買や登録に至るまでの行動や心情をヒアリングしてみましょう。
カスタマージャーニーを考える上でも、非常に参考となるリアルな声が聴けます。
「ユーザーがそのCTAを押したことによって得られるメリット」が具体的に伝わるようにしましょう。
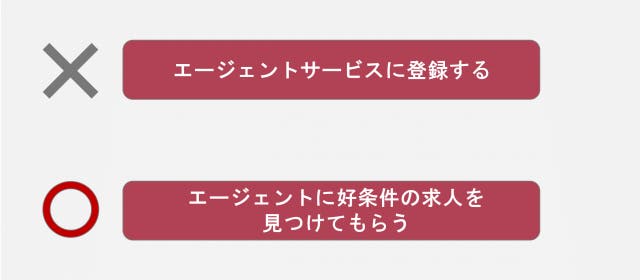
例えば、転職エージェントサービスを探しているユーザーに対してCTAを設置するなら

という風にしましょう。
そうすればユーザーは「ここをクリックすれば、エージェントが条件の良い求人を見つけてきてくれるんだ」というメリットを想起しやすくなります。
ユーザーが行動を起こすのに最も障壁となるのが、「面倒そう」という感情です。
筆者の知人には、光回線を乗り換えると料金が半額ほどに下がることを理解しているのに、「手間がかかりそう」という理由で、そのまま放置している知人がいます。
それぐらい「面倒そう」という感情は行動の妨げになるため、CTAの文言で少しでもそのハードルを下げるようにしましょう。
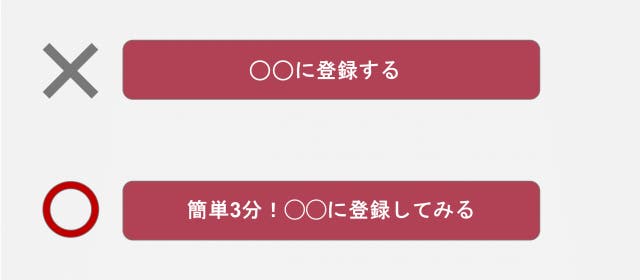
例として、サブスクリプションの動画サービスを探しているユーザーに対しては、

というようにすれば、実際にかかるよりも膨大な手間を想像しているユーザーの離脱を減らすことが期待できます。
人は「その行動で得られるメリット>手間」と思えると行動しやすくなるため、意識してみましょう。
ユーザーは自分で情報を調べて商品やサービスを選ぶため、リテラシーの高い人でないと沢山の情報から自分にピッタリのものを選択できません。
そのため、興味がありそうなものを見つけても、なかなか購買や登録という行動に踏み切れないものです。
そこで、「無料」や「お試し」や「トライアル」といった文言で、気軽に試せることをアピールするのも一つの手です。
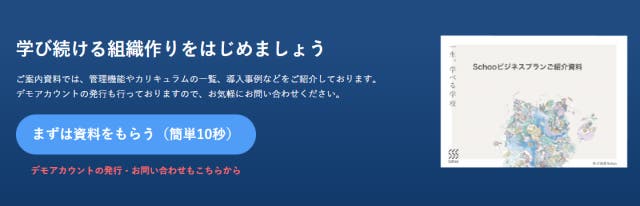
例として、ビジネスマン向けのオンライン動画研修サービス大手のSchoo for BusinessさんのCTAを見てみましょう。

(引用:オンライン研修・eラーニング研修 – Schoo(スクー)法人・企業向けサービス)
デモアカウントの発行に言及し、下部に赤字でテキスト形式のCTAも合わせて設置することで、気軽に試せることが示されています。
また、CTAボタン内の「(簡単10秒)」の文言で、前項で解説した”手間のかからなさ”も強調されています。
これまでのポイントと矛盾するように思えるかも知れませんが、長くて煩雑な文言にならないようにしましょう。
テクニックを詰め込みすぎると、情報量が多すぎて煩雑になってしまう可能性もあります。
ユーザーがCTAを目にするのは、一瞬の出来事です。CTAの形式に応じて、載せる情報や文言は取捨選択して、簡潔に仕上げるようにしましょう。
ライティングテクニックに近いですが、ユーザーの悩みやゴールを言語化してCTAに取り入れるという手法もあります。
ユーザーは「自分の悩み」や「叶えたいこと」を文字として目にすることで、その商品やサービスを自分に必要なものと捉えやすくなります。
この表現がユーザーの状況にマッチしていればしているほど、ユーザーを惹きつけられるでしょう。
しかし反対に、ユーザーの状況から遠くなればなるほど効果は下がり、むしろユーザーは「自分向けではない」と捉えてしまうので注意が必要です。
また、多くのユーザーに当てはめようとしすぎても効果は低くなってしまいます。
例えば、フィットネスジムを探している女性対して「ゴール」を言語化して訴求する場合は、以下のようになります。

言語化する「ゴール」や「悩み」は、多くの人に当てはまりすぎると「これは自分のことだ」と思えないため、具体的に表現するようにしましょう。
マーケティングにおいては、ターゲットとなるユーザーの絞り込みはとても重要な戦略となります。
例えば、あなたがアパレルブランドのマーケ担当で、黒の服を欲しがっている消費者群と、白い服を欲しがっている消費者群がいる場合を考えましょう。
両方のユーザーを拾おうとして、グレーの服を販売したり、白黒のチェックの服を販売したら、どうなるでしょうか?
結果として、両方の消費者から見向きもされないという事態に陥ってしまうでしょう。この場面では、黒と白の両方の服を売るのではなく、どちらか一方に絞った方がよいと考えられます。
そうすれば、消費者から「このブランドは黒いアイテムが有名だ」と認識してもらえるようになり、ブランディングの観点で効果的です。
ターゲットを絞り込みすぎても商圏が狭くなってしまうため、戦略的にバランスを取らなければいけませんが、思い切ってターゲットを絞ることも意識してみましょう。
ページに入ってくるユーザーのリテラシーや求めている情報によって、CTAを押そうと思うタイミングが異なります。
CTAはユーザーが商品やサービスに興味を持ったその時に押してもらえるように設置しましょう。
とはいえ、基本的にCTAは3つも4つも密集して配置しないことがセオリーと言われています。
これは、押す箇所がたくさんあると、かえってユーザーはどこを押したらいいのか分からなくなってしまう可能性があるためです。
またCTAが画面に占める割合が多くなってしまうと、コンテンツを圧迫してしまい、ユーザーにとって鬱陶しいものになってしまいます。
あくまで「その施策がユーザーにとって有益かどうか」という観点で判断するようにしましょう。
ファーストビューにCTAを設置することは、ユーザーに行動を促すなら鉄則と言われています。
ページに入ってスクロールしないうちに、その商品やサービスを自分に必要なものと判断するユーザーもいます。
そういったユーザーがすぐに行動を起こせるように、すぐ目に入る位置にCTAを設置しておきましょう。
【PINTO!での事例】
PINTO!ではファーストビューのCTA導入で、メディアとしてのCVRが0.03~0.05%ほど向上しました。(記事が中心で資料などがCVのメディアのCVRは国内では0.5%が上限程度といわれています。)
当然ですが、CTAはユーザーから視認してもらわなければ、意味がありません。
ページやメルマガ内の文章や他のコンテンツに埋もれないよう、色みやサイズには十分注意しましょう。
ただ、むやみやたらと目立つデザインにすればいいわけではないので、注意が必要です。
ユーザー体験を損ねないことが最も大事なので、悪目立ちしないようにしましょう。
ボタンやバナーなどの形式に関わらず、クリッカブル(クリック可能である)であることがハッキリ分かるデザインにしましょう。
CTAがユーザーの目に入っても、クリックして行動に移せる箇所であると認識してもらえなければ、意味がありません。
の2点は特に基礎的で重要なテクニックなので、実装できるようにしておきましょう。
前述の通り、基本的にはCTAを3つも4つも密集させてしまうと、ユーザーはどこを押したらよいか迷ってしまいます。
もし複数のCTAを並べて設置する場合は、下記画像のようにそれぞれ色を分け、機能の違いを強調しましょう。

これまでお伝えしてきた通り、CTAを含むどんな施策も、ユーザー理解を抜きにしては成り立ちません。
CTAを設置したのに成果が全然出ない…という場合は、ユーザーのことを本当に理解できているか再確認してみましょう。
「ユーザーはまだ商品のことに関心が薄く、問い合わせなんてしたくないのに、「問い合わせ」のCTAを設置していた……」
このようなことはしばしばサイトで見られることです。
以下の記事で、ターゲットユーザーをペルソナから考え抜く手法を解説しています。
ユーザーを理解するために最も重要な方法の一つなので、ぜひ確認してみてください。
考えに考え抜いた場合でも、最適な施策が分からない状態になってしまうこともあるでしょう。
その場合はABテストを駆使して、ベストなパターンを数値で判断するようにしましょう。
施策について熟慮することは大事ですが、必要以上に迷ってしまうのは時間の浪費です。実装してユーザーの反応を見てみるとよいでしょう。
以下の記事で、GoogleアナリティクスでのABテストの行い方を簡単に説明しているので、チェックしてみてください。
最後に大事なのがPDCAを正しく回すことです。CTAを含む施策は打ったら、それで終わりではありません。
上手く行かなかった場合はもちろん、上手く行ったからいってずっとそれが続くとは限りません。
長い期間に渡って高いパフォーマンスを維持するためには、正しく効果を計測し、改善のPDCAを回し続けることが必要不可欠です。なぜうまくいったのか、なぜうまくいかなかったのかを考えて、次の施策にいかしましょう。
ターゲットユーザーの設定から、設置するCTAの役割、設定するKPIなど、抜け漏れのないようにPDCAを回し、徐々に最適なCTAを見つけていきましょう。
CTAはボタン、バナーなどの形式やデザイン、設置場所など、自由度が高い要素です。
それだけに難易度も高く、どうすればいいか悩んでしまうことも多いかと思います。
しかし、最後にも念押ししますが、最も大事なのは「ユーザーを理解し、それに合ったCTAを設置すること」です。さまざま検証を繰り返しユーザーにとって有益な行動を促せるようにしていきましょう。