
インスタグラムのQRコード(ネームタグ)の表示・加工方法から、スキャン・シェア方法まで解説します
インフルエンサーマーケティング
2022.12.23
2017.03.27
2024.04.17

SEO対策はwebマーケティングの基本的な施策の1つです。SEOとは「Search Engine Optimization」の略で、GoogleやYahooなどの検索エンジンにおいて、特定のキーワードの検索時にいかに検索結果の上位に表示させるかという対策のことです。
今回はSEO対策の中で基本ともいえる、内部対策に限定してチェックポイントをご説明していきます。SEOの内部対策におけるポイントそれぞれについて、具体的にチェックすべき項目ごとに説明していきます。
SEO対策にお困りではありませんか?
SEO対策で成果を出すには、実績のある支援会社を選ぶことが大前提。PLAN-Bは、SEO事業歴16年・5,000社以上の取引実績があるSEO対策を支援する会社です。
SEOは大きく分けて、外部対策と内部対策があるといわれています。今回ここで紹介するのはそのうちの内部対策です。
内部対策とはその言葉の通り、自サイトの内部で行われるSEO対策のことです。タグやサイトの構造などサイトの基礎をつくるものとなります。
具体的に何をすればいいのかについてはここから説明していきますが、SEOにおいて内部対策は減点されないための施策であるということは覚えておいてください。
確認しなければいけない項目が多く、設定が手間に感じてしまうかもしれないですが、これらを行わないと、たとえ良質なコンテンツを作成したとしても、上位表示されない可能性が高くなってしまいます。一つ一つ確認して、漏れなく対応していきましょう。
内部対策は上記で述べた通りサイトの内部で対策を行うものです。
一方で「外部対策」とは「自社サイトではない外部のサイトから評価を受け、リンクを掲載してもらい、シェアしてもらうための施策」です。良質なコンテンツを書き、他のサイトから「被リンク」を受けることでGoogleも「外部サイトからシェアされるようないいコンテンツなんだ」と認識し、評価をするというものです。
そのほかのSEOにおける外部対策の方法・外部対策をするときの注意点が気になる方はこちらの記事をご覧ください。
また、絶対に行ってはいけない被リンク対策もあります。知らず知らずのうちに評価が下がらないようこちらもチェックしましょう。
SEOにおいて内部対策がなぜ重要なのでしょうか。先ほども述べたように内部対策は減点を防ぐ、という意味合いが強いです。
ここで誰が減点するのかを考えてみましょう。これはもちろんGoogleを筆頭に検索エンジンによって行われるものです。
内部対策を行うことで、Googleに適切にページの情報を認識してもらい、適切に評価をしてもらうことができます。
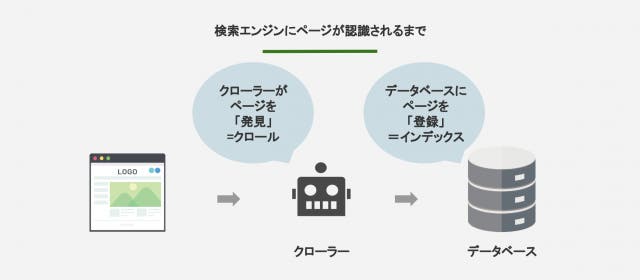
Googleなどの検索エンジンがページを評価する仕組みとしては、クローラーというロボットがウェブ上を巡回し、サイトを読みとることで、ページに評価を付けていく仕組みになっています。そしてそのページやその評価ををデータベースに登録することを「インデックス」と呼びます。
より詳しいクローラー、インデックスについてはこちらの記事を参考にしてみてください!
内部対策の目的は大きく以下の2つです。
①クローラーの巡回を促すこと
②ページ内容をクローラーに正しく伝えること
もし、内部対策が不十分だった場合、良いコンテンツを作成してもクローラーが巡回してこなかったり、巡回してきたとしても適切にサイト内容を理解してもらえずGoogleなど検索エンジンには評価されません。そもそも正しく評価されるための土俵に立つという点で内部対策は重要なのです。
ここからは、実際に行うべき内部対策を詳しくご紹介いたします。
Webサイトの表示速度を改善するために、画像ファイルを最適化することが重要です。画像ファイルのサイズを小さくし、画質を落とさずに表示することで、読み込み速度を向上させることができます。
画像ファイルを最適化する方法はいくつかあります。まず、高解像度の画像は表示速度を遅くする原因となりますので、必要最低限の解像度に設定することが望ましいです。72dpi程度の画像でも綺麗になるため、その程度でアップロードすることをおすすめします。
また、画像の圧縮も効果的な方法です。WordPressの場合ですが、[EWWW Image Optimizer](https://ja.wordpress.org/plugins/ewww-image-optimizer/)などのプラグインを使用して圧縮するのもおすすめです。
検索エンジンは、ユーザーにとって価値のある情報を提供することが目的です。そのため、コンテンツの品質が高いサイトが上位に表示される傾向があります。つまり、コンテンツの品質を向上させることで、検索順位を上げることができます。
コンテンツの品質を向上させるためには、以下のポイントに注意する必要があります。まず、正確で信頼性のある情報を提供することが重要です。情報の出典や参考文献を明示することで、読者に信頼性を与えることができます。
また、分かりやすい表現や図表を活用することも効果的です。読者が情報を簡単に理解できるように工夫することで、コンテンツの質を向上させることができるでしょう。
トップページは、サイトの顔となるページです。ユーザーが最初に訪れる場所であり、重要な役割を果たしています。
トップページのデザインやコンテンツを改善することで、ユーザーの興味を引きつけ、滞在時間を延ばすことができます。たとえば、鮮やかな画像や魅力的なキャッチコピーを使用することで、ユーザーの目をひくコンテンツを制作できます。
FAQページを作成することで、ユーザーの疑問点を解決することができます。ユーザーが困ったときや質問があるとき、FAQページを参照することで解決策を見つけることができます。FAQページは、検索エンジンのSERPSに表示されやすく、クリック率を高められる可能性があります。ページを作成していない方は、ぜひ試してみてください。
外部リンクは、サイトの評価に影響する要因の1つです。外部リンクを多く取得することで、サイトの評価を上げることができます。
外部リンクを取得するためにはSNSを活用したり、似たような業種の企業とコラボするコンテンツを作成したりする方法があります。
近年急速に発達してきたスマートフォンやタブレットの影響で、広く使われるようになったモバイルファースト。言葉の通り「モバイル端末向けのサイトを先に作る」という意味ではありません。モバイルファーストとは、アクセスしてくるユーザーの端末・環境に合わせたコンテンツを作るということです。ユーザーがPC、スマートフォンなどどんな端末で見たときにも、自社のサイトが見やすい・使いやすい仕様になっているかを確認する必要があります。
最近では、2021年3月末にすべてのサイトが「モバイルファーストインデックス(MFI)」に移行されたことにより、よりモバイルファーストなサイトであるかが評価されるようになってきました。
モバイルファーストを実現するにはまず、自社サイトを訪れるユーザーが何を求めているのかを検証する必要があります。自分たちのサイトは、PCの方が使い勝手が良いのか、スマホやタブレットの方が使い勝手が良いのか、実際にユーザーはどの端末で自社サイトを利用することが多いのか、2回、3回とサイトを訪れるユーザーは何を求めてサイト内を遷移しているのか、などの情報を検証します。
そのうえで、サイトをレスポンシブ対応するだけで済むのであれば、モバイルファーストされたサイトということになります。
ところが、検証した結果、ユーザーが使用端末毎に用途を使い分けているのであれば、その動きに対応する必要がありますし、訪れる回数により見るコンテンツが違うのであれば、それにも対応する必要があります。
例えば仮に、ホテルの予約サイトを作っていたとします。
予約当日にホテルに訪れるために使用するアクセスページや予約画面の表示は、地図など外で見ることが多いのでスマホやタブレットが多いかもしれません。しかし、予約する前にどのホテルを予約するか選ぶ段階では、PCの前に座りじっくり探す人が多いという検証結果が出るかもしれません。
こうしたユーザーの行動分析を行った後にはじめて、ユーザーの動きを考えPCとモバイルの役割分担を明確にしたうえで、モバイルファーストされたコンテンツをどう作り込むか、実践段階に入る必要があります。
皆様のサイトは、このような仮設検証の元にモバイルファーストを考えて作られていますか。

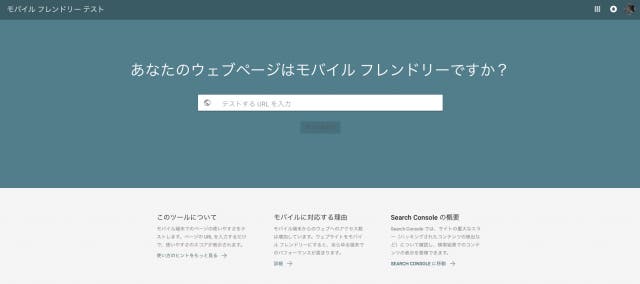
モバイルフレンドリーな設計になっているかどうかは、Google Search Consoleのモバイルフレンドリー テストツールで調査が可能です。
上記のような画面に調査したいURLを入れるだけで簡単に診断ができますので、まずはこちらをお試しください。
モバイル対応に関する記事は以下からご覧ください。
・MFI(モバイルファーストインデックス)の実施前にチェックすべき5つのポイント
・直帰率の大幅改善!ユーザー目線での「モバイル対応」
・モバイル検索結果にサムネイル画像を表示させる方法について
サイトが表示されるスピードは適切でしょうか。検索結果の上位に表示されるためには、小さな要因として考えられている表示スピードですが、速度の向上はユーザーの立場やサーバーの運用を考えるととても重要な要素になってきます。
2018年1月には「スピードアップデート」として表示速度が評価にくみこまれるだけでなく、2021年には「Core Web Vitals」というサイトの表示スピードに関わる指標がランキング要因に組み込まれることが発表されました。そのため、順位向上という観点でもサイトの表示速度を見直すことは重要です。
また、表示スピードが3秒以上かかると離脱率が40%上がるという情報もあるほど、表示スピードはコンバージョン率にも直結してきます。最近ではサイト速度を計測するwebサービスも多数存在します。サイトを作り込んだ後、極端に表示スピードが遅すぎないか、必ず確認するようにしましょう。

こちらも、モバイルフレンドリー テストツール同様に、PageSpeed InsightsというGoogle DevelopersのツールにURLを入れることでご自身のサイトの状況をご確認いただけます。
詳しいPageSpeedInsgihtの詳しい使い方はこちらの記事で紹介しております。
サイトの表示速度がどのようにランキングやクリックに影響するのか?以下記事で事例も踏まえてご紹介します。
・直帰率とは?改善すべきページと改善方法について解説します!
・事例で見る|WEBサイトページ表示速度改善方法とその結果
表示速度の計測ツールや速度とSEOの関係については以下の記事をご覧ください。
・Speed Scorecardの使い方|自社サイトの表示速度を競合と比較
・Impact Calculatorの使用方法|サイト速度による収益への影響を確認
AMPとはAccelerated Mobile Pagesの略で、モバイル端末でページを高速表示するためのGoogleとTwitter等による仕組み化のことを呼びます。一説では表示速度が従来に比べて4倍近くのスピードになるとも言われており、よりユーザーを獲得しやすくなると言われています。対応しているページとしては、ニュースページやブログ記事ページ、レストランのページなどが挙げられます。
Googleのウェブマスター向け公式ブログでは下記のように記載があります。
近年、モバイルサイトにおいては、コンテンツが瞬時に表示されることへの期待がますます高まっていますが、実際には読み込みに数秒かかってしまうサイトも多いようです。読み込みに 3 秒以上かかると 40% の人がサイトの閲覧を諦める、という調査結果も決して大げさな話ではありません。Google では、ユーザーのモバイル端末にできるだけ素速くコンテンツを届けることを目標に、Accelerated Mobile Pages(AMP)プロジェクトを開始しました。AMP プロジェクトは、あらゆる人々のモバイルウェブ体験を改善するオープンソース の取り組みです。
Accelerated Mobile Pages は、読み込みを高速化しさらに快適なユーザー 体験を追求するため、さまざまな技術的手法を活用してコンテンツをほぼ瞬時に読み込めるようにした HTML ページです。
今年後半には、AMP ページを実装しているサイトがモバイルでの Google 検索結果ページ全体で表示されるようになり、AMP ページの表示される機会が拡大する予定です。これは、e コマース、エンターテイメント、旅行、レシピなど、あらゆる種類のサイトが対象です。AMPProject.org の「参加者」ページでは、既に AMP コンテンツを実装しているサイトを紹介しています。AMP ページを実際に見るにはデモ(g.co/ampdemo)をお試しください。
モバイル端末で検索すると稲妻マークが表示されるようになりました。これがAMPに対応したページである、という表示になります。AMPに対応するには、以下5つのルールに対応する必要があります。
対応していないからといって直接順位に影響は無いと言われていますが、安心してはいけません。モバイル対応の有無は検索結果に影響が出るため、特別な理由がない限りAMP対応をさせたいところです。より詳しくご覧になる場合は、Google Search Console ヘルプページから詳細をご覧ください。
しかし、現在のAMP対応したページはシンプルなデザインに限られてしまいます。UI/UXを取るかAMP対応を取るか、トレードオフの関係となっているのが現状のため、様子見をする企業様が多いようです。
フレームワークやWEBアプリのような仕組みを取り入れることにより表示速度の高速化を実現することができます。詳しい内容は以下の記事をご覧ください。
・AMP対応とは|記事タイプ別に徹底解説。SEO対策上の優位性は?
・CDNとは|AMPとの違いやSEOへの影響も簡単に解説
・話題のPWA(プログレッシブウェブアプリ)とは|AMPよりも更に高速?
https化とは、「Hypertext Transfer Protocol Secure」の略で、http通信をSecure(安全に)行うためのプロトコルです。
ECサイトでのショッピングなどが主流になってきた中で、“名前”や“住所”、“生年月日”、“クレジットカード情報”も、http下では通信の際に第三者によるデータ改ざんや盗聴などの問題が起こる可能性があります。脆弱性の問題を防ぐために考えられたのが、httpsです。SSLと呼ばれる技術を用いて通信を暗号化することで、万が一情報の盗聴があったとしても暗号化されているため、容易に判別できない状態にすることが可能です。
サイトのセキュリティ面を考えた時にhttps化をすることは非常に重要なものですが、https化した後にしっかりと管理していますか?いくつかの注意点があるのですが、それを確認することなく放置してしまうことはよくありません。
その注意点に関して、チェックするにはどうしたら良いのかまとめた記事は以下のものですのでご覧ください。
・サイトをhttps化(SSL化)した際の、SEO対策における注意点

エラーページには、403,404,500など様々な種類があります。エラーそれぞれの意味をご存知でしょうか?
404エラーなどの場合は、状況に応じてリダイレクトの設定など対処を行う必要があります。
また、エラーページに訪れたユーザーに対して、デフォルトのNot Foundのみが表示されたページを出すと、別サイトへ移動してしまう可能性が高いです。そこでサイトの離脱を最小限に抑えるために、オリジナルのエラーページを作ることにより、グローバルナビや別コンテンツの情報への導線をつくりましょう。サイトによっては工夫を凝らしたエラーページが設置されています。それらのオリジナル404エラーページの事例を参考にしながら、ユーザーの導線を設計しましょう。
404エラーなどに関する記事は以下からご覧ください。
・403、404、500、etc…|クロールエラー別修正方法
・404エラーとは?|原因と解決方法から効果的な404エラーページの作り方までご紹介
・SEO必須!サイトリニューアル時に注意しておくべきリダイレクト設定
サイトマップはなぜ必要なのかご存知ですか?
ユーザビリティの向上のためのサイトマップもありますが、このXMLサイトマップに関しては、クローラビリティの向上のためのサイトマップです。
これがあるかないかではクローラーの回遊のしやすさが変わってくるため必ず設置することをオススメします。
XMLサイトマップの設置方法に関しては以下の記事をご覧ください。
・XMLサイトマップ(sitemap.xml)の作成方法は?注意点や便利ツールまとめ
・robots.txtとは|クローラー制御・XMLサイトマップの場所指定の方法
メディア内の関連のある記事にはお互いの記事にリンクを貼りますよね。その内部リンクに関してもSEO的に必要なものなのかわからない方や、どのようにやればいいのかわからない方もいると思います。
内部リンクがあることによってクローラーがサイト内を回遊しやすくなり、正当な評価がされやすくなるという利点があります。対ユーザーという観点では、ユーザーの回遊率を高めることが可能です。
内部リンクを最適化するポイントとしては、
・関連性の高い記事・ページへのリンクを設ける
・分かりやすいリンク名(アンカーテキスト)にする
など様々なポイントがあります。その他の対策のポイントに関しては、検索順位を上げるための内部リンク設置方法とは⁉︎をご覧ください。

ディレクトリの階層。これはわかりやすく言うとサイトのフォルダ構成のことです。
サイトを表示する際には、このディレクトリ階層を指定することによってコンテンツを表示します。
一番上にある階層をルートディレクトリと呼び、ルートディレクトリより下にある階層をサブディレクトリと呼びます。このディレクトリ階層が必要以上に深くなっていることはないでしょうか。
小規模のサイトであれば、階層が深くなりすぎる様な状況は少ないですが、大規模なサイトは気をつけていないといつの間にかディレクトリの階層が深くなってしまいがちです。
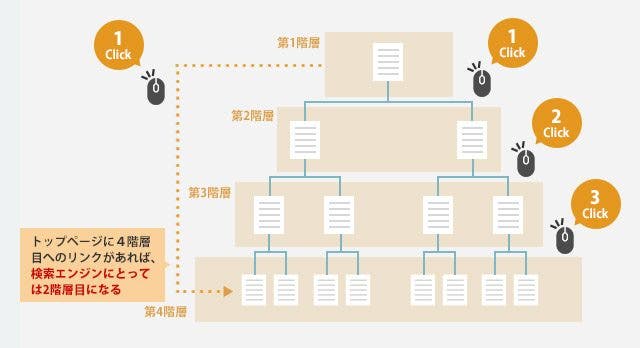
URLの長さや階層の深さは検索結果に影響しないと言われていますが、あまりにも階層が深いと、検索エンジンに重要なページと判断してもらえない、もしくはクローラーがページを見つけるのに時間がかかり、最悪の場合クロール漏れという事態もあり得ます。
http://seo.com/marketing/grp1/pg10/hardseo/check/engineer/.. ..(ダミーURL)
例えば上記のURLのように7階層以上まで存在するURLの場合、必要のない階層が複数存在するのであれば、もっと簡略化した階層にするなど、ディレクトリ階層の見直しをすることも必要になってきます。
昨今のSEOでは、ディレクトリの階層が深くても、ユーザーが迷わずにTOPから回遊できる動線設計になっていれば問題ないともされていますが、無駄なディレクトリが存在しているよりは、ユーザーにとって不要なディレクトリは存在していないほうがユーザーファーストであると考えられます。
Webサイトにおいて、理想は3クリック以内でページに到着できることといわれています。ディレクトリ構造とクリック階層を考慮した上で、クローラビリティの観点からもSEO評価の向上につながります。出来うる限りシンプルな階層設計を目指しましょう。
サイト内の構造を改善するための方法内容は以下の記事からご覧ください。
・SEO対策のためのディレクトリ構造構築マニュアル【業種別具体例アリ】
・SEOのためのカテゴリーページ|設定の必要性から注意点までチェックしよう
・絶対パス、相対パスとは?サイト制作で使うならどちらが良いか解説します!
・SEOのためのタグページ|必要性から注意点までチェックしよう
![]()
パンくずリストとは、このページにも設定されているように、サイトの階層において今どこにいるのかを示したものです。
ユーザビリティという観点からももちろん必要ですし、クローラーがサイトを読み込む際も、パンくずリストが設定されていると、うまく読み取られます。
パンくずリストを設置するには、サイトをきちんと階層構造として整理しておく必要があります。
ページネーションとは日本語で『ページ送り』『ページ割り』と呼ばれる機能のことで、内容量が多いコンテンツを分割して表示するときに使用されます。
記事が分割されてページがわかれてしまう場合は、ページネーションタグを設置することで、分割された記事を一つのコンテンツとしてインデックスさせることができます。ユーザーにも検索したときに1ページ目から流入できるようになるので、サイトのインデックスという点と、ユーザビリティという点で、必ずページネーションタグは設置すべきです。
また← →などのように矢印ではなく、1,2,3,4のようにページを数字で表すことでよりクローラーもユーザーも遷移をしやすくなります。
ページネーションタグについて詳しく知りたい方はこちらの記事もご覧ください!
・【初心者必見】ページネーションとは?SEO対策のある設置方法ご紹介!
robots.txtとは、収集されたくないコンテンツをクロールされないように制御するファイルです。
これにより検索エンジンのクローラー(=ロボット)に自サイトにとって重要なコンテンツを中心にクロールさせることができます。つまり、クロールさせる中でも優先順位をつけさせることができるのです。
サイトの中心となるようなページからインデックスしていくように設定することで、会員限定のコンテンツやショッピングカート、またシステム的にやむを得ず自動で生成されてしまう重複ページなどクロールさせる必要がないページのクロールを制限させることができます。
実際の設定方法など、詳しいことはこちらの記事を参考にしてみてください!
・robots.txtとは|クローラー制御・XMLサイトマップの場所指定の方法
構造化マークアップは、ユーザー以外のクローラーにサイトのテキスト情報をより詳細に伝えることで、ページ内の情報をより正確に把握してもらうことをいいます。クローラーに対してここは「会社名を記載している」「ここは著者が記載している」という情報を正確に伝えることができます。
また構造化マークアップを行うことで、検索結果に特別な表示が行える、リッチスニペット化を行うことができます。これによりクリック率が向上するなどの利点もあります。
正しくクローラーに読み取ってもらうため、よりユーザーに検索結果画面でページの内容を伝えるために構造化マークアップを行いましょう。
実際に構造化マークアップを設置する方法についてはこちらをご覧ください!
【マウスのみでできる】Google「構造化データマークアップ支援ツール」の使い方
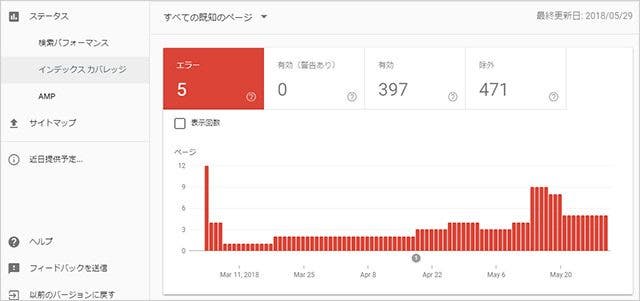
最初にご紹介した通り、インデックスとは、クローラーが各ページを回ってつけた評価をデータベースに登録することを言います。投稿したばかりの記事などにたまにありがちなインデックスできていないという事態は、検索結果に表示されないということなので、オーガニック検索からは全くユーザーが見にこないということになります。
これはかなりの機会ロスになるためインデックスを必ずされている状況にしなくてはいけません。
そこでGoogleサーチコンソールのインデックスカバレッジという機能をご存知ですか?この機能を使うことにより、インデックスができているかどうかの状況の確認や、されていない場合にはインデックスするように申請することができます。
インデックスカバレッジの見方についてはこちらの記事でご紹介をしています。
その他インデックスに関する詳しい記事は以下からご覧ください。
・インデックスカバレッジとは?インデックスされない理由と解決方法を紹介!
・プライマリインデックスとファストトラックインデックスの違いとは?
・インデックス数の調べ方は?増やし方やSEO効果まで3分で解説!
・ クロールバジェットを意識してWEBサイトを育てよう!
canonical(カノニカル)タグとは、重複するページが存在する場合、どのURLが1番重要であるかを検索エンジンに対して指定するHTMLタグのことです。例えば1つのサイトでも各種のURLが存在してしまうことがあると思います。
URLはすべて違いますが、表示されるコンテンツは一緒。そうなると、重複したコンテンツが多数存在されるとみなされ、SEO対策の観点から見ると好ましくない状態です。コピーコンテンツとして見られてしまったり、またせっかくの被リンクが分散してしまうことになってしまうからです。
このような事態を回避するために使用するのがcanonicalタグです。head要素の中にcanonicalタグで、正規ページとなるURLを指定します。このことを「URL正規化」と呼びます。
URL正規化をすることで重複ページがあっても、検索エンジンが正規ページをインデックスし、検索結果にも反映してくれることになります。
ところが、なんでもcanonicalタグを付ければ良いということではありません。
上記4点に気をつけ正規URL化をし、検索エンジンに正しい判断をしてもらいましょう。
canonicalタグについてもっと詳しく知りたい方は以下の記事をご覧ください。
・canonicalタグとは?知らないと危険|SEO対策に必須な設定方法
noindexタグとは、そのページがインデックスされないようにブロックするタグのことです。
質の低い記事があるとGoogleからの評価が下がってしまう可能性があります。そのようことがないようにnoindexタグを設置することで、回遊してしまうことを防ぐ必要があるのです。他にも重複コンテンツやコピーコンテンツ、HTMLサイトマップページなどもnoindexタグが設置されることは多くあります。
noindexタグの設定をする必要があると思った方は以下の記事をご覧ください。
・noindexタグとは|インデックス最適化でWEBサイトの評価を上げる方法
同じような内容の記事があり、それがGoogleから重複コンテンツとして判断されてしまうと、重複している記事は悪い評価を受けてしまいます。
そのためメディア運営者の方は重複コンテンツになりそうな記事に関しては削除したり、統合したり、上記のnoindexタグをつけるなどの対策に出る必要があります。
重複コンテンツを避けてメディアを運用していくための詳しい内容は以下の記事からご覧ください。
・Googleが嫌う重複コンテンツって?重複を避けてサイト運営する方法
・ URLパラメータとは?ツールを使用して重複コンテンツを避ける方法
マークアップとは、検索エンジンがコンテンツの中身を素早く正確に情報収集できるようにサイトを構成する要素に意味付けを行っていくことです。これは検索結果が安定的に上位に表示されるために必要な施策の1つです。
検索エンジンは人間と同じように、ここがタイトルで、コンテンツの中身はこうで…と判断することができません。そのために、サイトを構成する際に「この文章はタイトルです」「このコンテンツではこの題材を書いています」と判断し易い様に、HTMLで指定する必要があり、このことを一般的にマークアップと呼んでいます。
meta descriptionとは、検索結果に表示されるタイトルの下部に表示されているページの説明文章を指します。タイトルの下の文字の小さな部分の説明になるので、あまり重要視せずにいる方も多いのではないでしょうか。
しかし、このmeta descriptionは思ったよりもユーザーにとっては重要視されます。実際にmeta discriptionタグはユーザーのクリック率に影響があるといわれています。
何を意識しながら説明文を記述すればいいのかは以下の記事からご覧ください。
・meta description(メタディスクリプション)とは|SEO対策に有効な文字数や書き方、設定方法のすべて
meta refreshとは、サイト内にこのタグを設置した際に、特定のサイトにユーザーを飛ばすことのできるものになります。
実際の活用するタイミングとしては、アドレスを変更した際や、https化した際などに新しいURLにユーザーを飛ばす時に活用されるものです。
この機能に関してもっと詳しく知りたい方は以下の記事からご覧ください。
・meta refreshって何?リダイレクトと何が違うの?
見出しタグはきちんと整理されていますか?
きちんと整理されていないとSEO的にあまりいい評価を得られない原因になりかねません。
また、見出しの文章に関してもキーワードの使い方などさまざまなルールがあります。そのようなルールを無視してしまうことはユーザーにとって見にくいものになってしまう可能性もあるだけでなく、Googleからの評価も落としてしますので非常に重要な観点になります。
見出しタグのルールに関してもっと詳しく知りたい方は以下の記事をご覧ください。
・見出しタグ(hタグ)のSEOを意識した適切な使い方・設置方法とは?
ページ内の画像は設置して終わりにしていませんか。そのままだとGoogleからちゃんとした正しい評価を得られない可能性があります。
なぜかというとGoogleのクローラーは画像の内容を完全に読み取ることができません。そのためaltタグを設定することで、画像の内容を文章でGoogleに教える必要があります。

実際のaltタグ設定方法に関して詳しく知りたい方は以下の記事をご覧ください。
・SEOにも有効?altタグの設定方法と注意点とは
内部リンクとは少し違うリンクの話になりますが、難しい言葉や専門的なことの説明をする際に、外部のサイトや記事の内容を見てもらうためにリンクを設置することがあると思います。
内部リンクと違いGoogleからの評価には関わらないのではないかと感がる方はいるかもしれませんが、それは間違いであり、リンクされている外部のサイトの信憑性なども評価に関わってきます。
特にYMYL(Your Money or Your Life)とはお金や人生(健康や安全など)に大きく影響するものでは、どのようなサイトを参照しているかが重要になります。
アウトバウンドリンクに関してもっと詳しく知りたい方は以下の記事をご覧ください。
・アウトバウンドリンク(OBL)の意味とSEO効果とは?
隠しテキスト・隠しリンクとは、ユーザーには見えないようになっているテキストとリンクでクローラーには見えるようになっています。
意図的に隠しテキスト・隠しリンクをすることにより検索順位を操作しようとする手法がありました。
このような方法はペナルティを受ける対象になってしまいます。正規のSEO対策ではないのでやらないようにしましょう。
しかし、やっているつもりでなくても、隠しテキスト・隠しリンクとして受け取られてしまうこともあるようなので、しっかりと何が隠しテキスト・隠しリンクに当たるのかを確認した上でSEO対策をしていく必要があります。
以下の記事で隠しテキスト・隠しリンクについてしっかりと学んでおきましょう。
・【ペナルティ注意】隠しテキストや隠しリンクとは|発生ケース別に紹介
昔からあるブラックハットSEOである「クローキング」をしていませんか?
「クローキング」とは、クローラーとユーザーそれぞれに見せるページを別々のものを用意することで、検索順位を操作するというものです。
このクローキングは今ではGoogleからのペナルティに当たるのでしてはいけません。
クローキングに関してもっと詳しく知りたい方は以下の記事をご覧ください。
・あなたのメディア、実は不正SEO「クローキング」になっていませんか?
ドメインはメディアを運営していく上で検索順位に大きな影響を与えます。
新たにメディアを運用しようとしている時に、ドメイン決めるタイミングがあると思います。そこで問題になるのが、新しいドメインを使用するか、もしくは中古のドメインを使用するかということです。それぞれにどのようなメリット・デメリットがあるのかわかりますか?
ドメイン設定に関する詳しい内容は以下の記事からご覧ください。
・SEOに有効なのは中古ドメイン?新規ドメイン?|それぞれの効果やメリットを考える
・SEOを考慮したレンタルサーバー選びとは?おすすめと注意点を紹介
・SEOで有利なのは個別のドメイン?それともサブドメイン?
・【サイト運営に必須】SEO対策を意識したドメイン変更を学ぼう!
メディアのSEO対策をしていくうちにどんどんつけていきたいのがドメインパワーですね。ドメインパワーとは、そのメディアのドメイン自体が持つSEOに有利に働く力のことを言います。
そのドメインパワーはむやみにコンテンツを出し続けても強くなるものではありません。
どうすればドメインパワーを上げられるか関しての詳しい内容は以下の記事からご覧ください。
SEOに影響するドメインパワーの高め方|まだ効果はあるの?順位上昇との関係について
昨今、「Siri」や「アレクサー」というワードをよく聞くようになりました。音声による検索は、今までのキーワードを文字でうつ検索とは違う検索キーワードになっていると思います。
そのような変化に伴い内部的にも対策に出なくてはいけなくなってきました。
音声検索に対する内部対策について詳しく知りたい方は以下の記事をご覧ください。
・“音声検索最適化”「VSO」これからこの対策が必要不可欠に!?
企業活動においてどんどんボーダーレス化が進み、海外進出を考える企業が多くなってきていると思います。日本だけを市場にするのと、海外も市場にするのでは大きな市場規模の差が生まれます。
その上で、海外の検索エンジン上でもSEO対策をしなくてはいけない局面に至ることもあるでしょう。そうなった時にスムーズに施策を打てるようにする必要があります。
実際にどのようなことを意識して対策する必要があるのかをまとめているので、興味のある方は以下の記事をご覧ください。
・海外向けのSEO対策!多言語SEOをする上で注意すること
今後も多数のIoTデバイスが増えていくと予想され、これらの端末にサイトやコンテンツを対応していかなければなりません。いくら高品質のコンテンツが準備されていても、このような対策を取っていなければユーザーに見てもらう機会を失ってしまいます。
優良なコンテンツを活かすためにも、エンジニアの皆様にはぜひこのチェックポイントを利用してサイト構成を見直してみていただければと思います。また、上記チェックポイントを弊社でチェック代行もいたしております。リソースやノウハウにご不安がある場合はぜひご相談ください。
SEOをもっと学びたい方はこちらもチェック:SEO対策の全てを紹介!