
非公開: SEO対策とは?SEOで上位表示する効果的な施策と事例
SEO対策
2023.09.26
2018.12.14
2022.12.23

あなたは自分が運営しているサイトの表示速度を把握していますか?サイト運営初心者にありがちな、自身のサイトの表示速度をしっかりと把握していない状態は危険です。
実はサイトの表示速度が遅いと、コンバージョン率やユーザーの離脱率に大きな影響が出てしまいます。もし、あなたが調べ物をしていて、サイトの表示速度が遅かった場合、ページを閉じてしまいますよね?それと同じようなことがあなたの運営サイトでも起こっている可能性があります。
今回は、サイトの表示速度を改善するための方法として、Googleアナリティクスを使った簡単なサイト表示速度の確認方法をご紹介します。SEO対策などを円滑に進めるべくぜひ押さえておきましょう。
※GA4への移行について気になる方は、こちらの記事もご覧ください。
Googleはユーザーに最適な情報を届けるため、独自のアルゴリズムで数ある情報を精査し、ユーザーが最適な回答を得ることができるよう、情報を羅列して表示しています。
Googleが考える優良サイトとは、ユーザー第一としたサイトとなるので、あなたのサイトにいかにユーザーが求めている情報が組み込まれているかが鍵となります。
そんな中、サイト自体のコンテンツは良いものの、表示スピードが遅いとユーザーが離脱する割合が高まり、Googleがあまり役に立たないサイトと見なし、上位表示されない可能性があります。

以下はGoogleが公開している今後のSEOに関する文言です。
原文:As part of that effort, today we’re including a new signal in our search ranking algorithms: site speed. Site speed reflects how quickly a website responds to web requests.
翻訳:モバイルサイトの読み込みに3秒以上かかる場合は、訪問の53%が放棄されます。 それは大きな問題です。
※引用:New Industry Benchmarks for Mobile Page Speed – Think With Google
このように、Googleもサイトのスピードが遅いのは大問題だ!と公言しています。ということは、サイトの表示スピードが遅いだけで他のメディアよりも劣っていると見なされるわけです。
そのようなことがないように、しっかりとサイト速度を把握して、許容内の時間で表示できているか確認しましょう。もし表示速度が許容外の場合は改善する必要があります。
Googleアナリティクスでのサイトの速度確認方法は、いたって簡単です。手順的にはGoogleアナリティクスを開き、
行動<サイト コンテンツ<サイトの速度<概要
の順に開けば、ご自身のサイト平均読み込み時間を確認することができます。
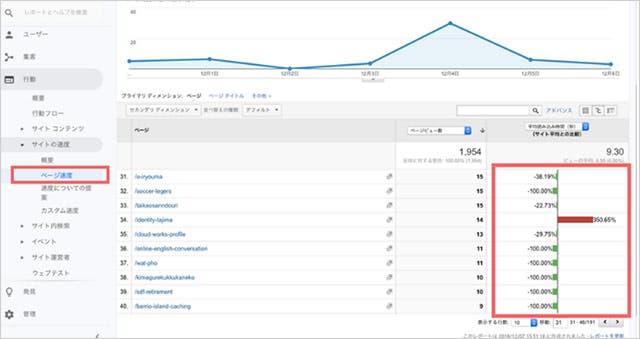
各ページごとに確認する場合には、”ページ速度”をクリックすることで確認できます。

上記の画面で右の赤のボックスで囲まれているのが、それぞれのページの表示速度となります。
見方としては、サイトの平均表示時間を基準として、左に緑のボーダーで出ていれば平均よりも速く、右に赤のボーダーとして出ていれば平均よりも遅いことになります。
この機能を活用することで、自身のサイトのどのページの表示速度が遅いのか一目瞭然ですね。
こちらの機能では、 Google PageSpeed Insightsと併用してページの改善点を把握できます。
Google PageSpeed Insightsとは、サイトの表示速度を図るツールのひとつで、こちらもサイトのアドレスを書き込むだけで、そのサイトの表示速度を確認することができます。
速度についての提案を開くとそれぞれのページの
PageSpeedの提案とは、前述したGoogle PageSpeed Insightsで表示されるページスピードを速くするためのページごとの改善点となります。また、PageSpeedスコアとは100点満点を基準とした各ページごとの表示速度を点数化したものです。
サイトの表示速度を速くする方法としては、以下の3つです。

まずはページに余計なものが表示されていないかチェックしましょう。画像や動画また、余計な文言など極力そのページに必要ないものは消すようにしましょう。
次に、画像です。画像は極力JPGの画像を使い、データを圧縮してからサイトにアップロードしページに表示させましょう。(画像圧縮ツール:「Optimizilla」)
最後に、余計なスペースや改行を消してページ自体を軽くしましょう。これらを全てやってみて、今一度ページの表示速度を確認してみてください。前回よりも大分速くなっているはずです。
Googleアナリティクスを活用することで、しっかりと自身のサイトの状況を分析しユーザーアクセスを高めたりコンバージョン率の向上に繋げることができます。
今回ご紹介したサイト速度の確認方法もそのうちのひとつで、是非ともサイト運営者の方はご自身のサイトの速度をチェックして各ページごとに改善点を探し、細かく改善してみてください。
サイトの表示速度が速くなることで、きっとGoogleからの評価も上がること間違いなしです。
GoogleAnalyticsについてもっと学びたい方はこちら:
【マーケに必須】Googleアナリティクスの導入から使い方・分析のコツまで!