
非公開: SEO対策とは?SEOで上位表示する効果的な施策と事例
SEO対策
2023.09.26
2018.11.05
2024.03.12

編集部注:2024年3月12日にリンク切れを修正しました。
ページネーションとは日本語で『ページ送り』『ページ割り』と呼ばれる機能のことで、内容量が多いコンテンツを分割して表示するときに使用されます。
使用例としては長い記事コンテンツや多数の商品を扱うECサイトの商品カテゴリページ等です。そういったコンテンツを分割して表示するとユーザーから商品が見やすくなり、ユーザビリティ向上にも役立ちます。
今回はそういった分割ページについてSEOの観点から気を付けるべき部分を紹介いたします。
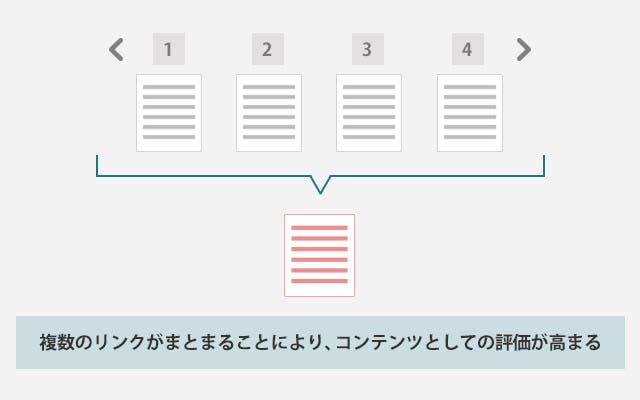
ページネーションタグを設置することで分割されたコンテンツをひとまとめのコンテンツとしてGoogleに評価してもらうことができます。
例として各ページに張られたリンクはそれぞれのページへの評価ではなく、一つながりのコンテンツへの評価へとまとめられます。複数の被リンクがまとまることによりコンテンツとしての評価が高くなると考えられます。

検索結果で表示されるページも基本的には1ページ目となり、ユーザーに正しい順番でコンテンツを提供することができます。つまりSEO的にもユーザビリティ的にもいい影響をもたらすのです。
参考:Google Webmaster Central Blog | Pagination with rel=”next” and rel=”prev”
ページネーションタグはHTMLのhead部分に設置します。前ページは『rel=”next”』次ページは『rel=”prev”』で記述されます。
【例】
① <link rel=”prev” href=”https://○○○/page/”>
② <link rel=”next” href=”https://○○○/page2/”>
1ページ目には②のみを設置(前のページが存在しないため)、2ページ目には①と②を設置。最後のページには①のみを設置します(次ページが存在しないため)。

記述するURLは相対パスでも絶対パスでもどちらでも構いませんが、重複しないように注意しましょう。またrel=“prev”やrel=“next”をそれぞれ複数使うのも間違いです。個別のページが一つながりになるように設置してください。
URLにページの内容を変更しないパラメータが付いている場合、そちらも含んで設置する必要があります。
【例】
① <link rel=”prev” href=”https://○○○/page”>
② <link rel=”next” href=”https://○○○/page2¶metersample”>
このような場合、一つながりのURLとは見なされないので①のURLにも「&○○」部分のパラメータを加えましょう。
ページネーションタグでまとめたページ群であっても基本的には別のページとみなされます。タイトルやh1タグなどはそのページ固有の文章を設定しましょう。評価はまとまりますがあくまで別のページなのです。
ページネーションタグは連続しているページ全てに設置しないといけないため手間がかかります。そのため連続したページをカノニカルタグで1ページ目に正規化し評価をまとめる手法がありますが、それをGoogleは推奨していません。
参考:Google ウェブマスター向け公式ブログ|rel=canonical 属性に関する5つのよくある間違い
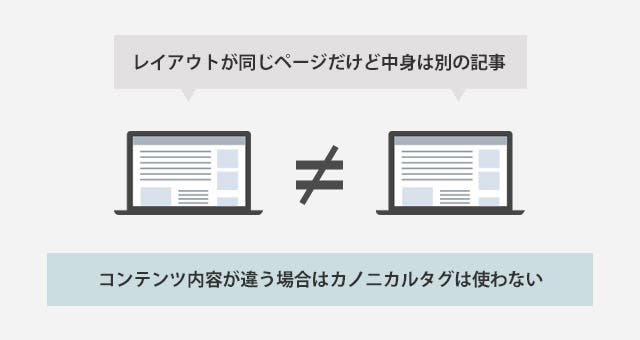
このようにコンテンツが別であればカノニカルタグで正規化するべきではないのです。

上記とは別にカノニカルタグで正規化する方法もあります。コンテンツが分割されていない全ての情報が載っているページを作り、そのページに向けてカノニカルタグで正規化する方法です。
【例】
① https://○○○/all
※すべてのコンテンツが載っているページ
② https://○○○/page/
③ https://○○○/page2/
※分割されたページ
この②、③をカノニカルタグで①に向けて正規化する方法をGoogleは推奨しています。しかしコンテンツの数が多くなるとページが極端に長くなってしまいます。表示に時間もかかりますし目的のアイテムを見つけるのにも苦労するのでユーザビリティ的には問題があると考えられます。
また別の方法として「何もしない」というのもあります。そのページが一般的な内容であればコンテンツが分割され、別URLとなっていてもGoogleが適切に評価し検索結果に反映されます。しかしこの方法はGoogle任せになってしまうのであまり推奨できません。
参考:ページ分け、段階的ページ読み込み、それらの Google 検索に対する影響
最後に、優れたページネーションを設定するための6つの工夫について紹介します。
適切な長さでページを分割することで、ユーザーがコンテンツを探しやすくなり、読みやすさも向上します。長すぎるページは読み続けるのが難しくなり、ユーザーの興味を失わせる可能性もあります。逆に、短すぎるページは情報の断片化やユーザーの不便さを招くこともあるでしょう。
適切な長さを見極めるためには、コンテンツの内容やテーマ、ユーザーのニーズを考慮し、適度な情報量を各ページに配分することが重要です。また、ナビゲーションやボタンを明確に表示して、ユーザーが次のページに簡単に移動できるようにすることも必要となります。
現在のページ数がわかる状態にすることも優れたページネーションを設計する上で重要です。ユーザーが現在閲覧しているページがどのページかを明示することで、ナビゲーションの利便性が向上します。これにより、ユーザーは自分がどの位置にいるのか把握しやすくなり、必要な情報へのアクセスもスムーズになります。
現在のページ数を表示する方法として、ページネーションをわかりやすいデザインにすることが大切です。例えば、現在のページをハイライトしたり、異なるスタイルで表示したりすることでページ数を視覚的に素早く理解できます。また、ページネーションの周囲に「現在のページ/総ページ数」といった形で情報を表示することも効果的です。
また、商品一覧など長く順序が関係のないコンテンツにおいては、ユーザーが特定のページに直接ジャンプできるようページネーションを設計することが大切です。
表示するページ数を制限することにより、ユーザーが情報を効率的に見つけやすくなります。
ページネーションは、大量のコンテンツや商品がある場合に使用されることが多いです。しかし、あまりにも多くのページを表示すると、ユーザーは目的のページにたどり着くのに時間がかかる可能性があります。そのため、適切なページ数を表示することが重要です。
表示するページ数を制限する方法としては、主に以下の2つがあります。まず1つ目は、固定のページ数を表示する方法です。例えば、ページネーションの中で常に5つのページ番号を表示するといった制限を設けることでコンテンツが絞られます。
2つ目は、動的に表示するページ数を制御する方法です。例えば、現在のページが10ページ目なら、前後数ページ分のページ番号を表示するといった具体的な制御が可能です。
表示するページ数を制限することで、ユーザーは迷わずに目的のページに辿り着けます。適切なページ数の制限を設け、ユーザーが情報にスムーズにアクセスできるような優れたページネーションを実現しましょう。
ユーザーがページネーションのリンクを見つけやすくし、操作しやすくするために選択できる領域を大きくすることが重要です。一般的に、小さなテキストリンクやアイコンではなく、ボタンや大きめのリンクテキストを使用することが推奨されています。
これにより、ユーザーは誤って間違ったページに遷移することなく、意図したページにスムーズに移動できます。また、モバイルデバイスなどのタッチ操作を考慮して、タップしやすいサイズに設定することも重要です。
ちなみに、モバイルフレンドリーなサイトの作り方については、こちらの記事が参考になります。
ページネーションを実装する際には、ページ番号のリンクを表示し、訪問者が現在見ているページがどこかをわかりやすくすることが重要です。最後のページへのリンクを設置することで、ユーザーは簡単に最終ページに移動できます。このような工夫により、ユーザーの利便性が向上し、ページネーションの効果が高まります。
コンテンツの下部にページネーションを配置することで、ユーザーはスクロールせずに次のページに移動できます。これにより、ユーザーの利便性が向上し、長文のコンテンツを分かりやすく閲覧できるようになります。
このように、分割されたページを正しく評価してもらう方法はページネーションタグ以外にもいくつかありますが、それぞれ一長一短です。
ページネーションタグでまとめる方法は新しくページを作成する必要はありませんが、ステータスが付いているとURLの記述ミスといったことが考えられます。多くのコンテンツを持っている場合、全てのアイテムが掲載されたページを作るのは現実的ではないこともあるでしょう。
サイトによって適切な表示方法は変わるので、ユーザーのことを考えたうえで正しく評価を受ける方法をとってください。
SEOをもっと学びたい方はこちらもチェック:SEO対策の全てを紹介!
SEOの内部対策についてはこちらもチェック:SEO内部対策を徹底解説!
■株式会社PLAN-Bについて
SEO対策やインターネット広告運用などデジタルマーケティング全般を支援しています。マーケティングパートナーとして、お客様の課題や目標に合わせた最適な施策をご提案し、「ビジネスの拡大」に貢献します。
■SEOサービスについて
①SEOコンサルティング
5,200社を超える支援実績に基づき、単なるSEO会社ではなく、SEOに強いマーケティングカンパニーとして、お客様の事業貢献に向き合います。
②SEOツール「SEARCH WRITE」
「SEARCH WRITE」は、知識を問わず使いやすいSEOツールです。SEOで必要な分析から施策実行・成果振り返りまでが簡単に行える設計になっています。