
初めてのサイトリニューアルの手順とは? 要件定義の方法と費用相場
Webサイト制作
2023.12.12
2018.05.02
2024.03.14

Googleは2018年にMFI(Mobile First Index【モバイルファーストインデックス】)の展開をしており、SEOにおけるモバイルの重要性は年々高まっているといえます。
しかし、サイト改修のリソースや費用の問題からモバイル対応ができておらず、多くの機会損失を生んでしまっているサイトが多数あることも事実です。
今回の記事では、Webサイトのモバイル対応のやり方や、モバイル対応によって直帰率が大幅に改善された事例をご紹介します。
モバイル対応とは、スマートフォンやタブレットを使用するサイトユーザーに対して、見やすさ・使いやすさを最適化することをいいます。近年は特にスマートフォンから検索をするユーザーが増えており、「モバイルフレンドリー」なWebサイトであることが求められています。
Googleは2024年3月現在、モバイル版のWebコンテンツを優先的にクロールしインデックス登録を行っているため(=MFI、モバイルファーストインデックス)、SEO対策という面でもWebサイトのモバイル対応は重要です。
なお、Googleのモバイル対応に関しては今から約10年前に展開された「モバイルフレンドリーアップデート」が先駆けとなっています。このアップデートでは、モバイル対応をしていないWebサイトのランキングを下げるアルゴリズムに組み込まれました。
Google検索セントラルで公開されている「モバイルサイトとモバイルファースト インデックスに関するおすすめの方法」においても、モバイル版のページを用意することが強く推奨されています。
前述のとおり、現在ではモバイル向けのページが検索エンジン上での評価に用いられているため、モバイルフレンドリーでないサイトは検索順位に影響が生じる可能性があります。
モバイルフレンドリーに対応するには主に以下の2通りありますが、現在は多くの場合でレスポンシブデザインが採用されています。
【モバイルフレンドリーにする方法】
レスポンシブデザインとは、デバイスの画面サイズに依存しないサイトデザインのことをいいます。各デバイスのサイズに応じてCSSを切り替えるため、複数のHTMLページを用意する必要がなく、管理や運営が楽な方法です。
Google検索セントラルでも「モバイルフレンドリーなサイトを作成する」方法としてレスポンシブデザインを紹介しています。また、デザインの工程における手間を削減することもできるという面でもえ多く採用されている方法です。
関連記事:レスポンシブデザインとは?作り方やテンプレートを紹介
現在WordPressを利用しているのであれば、WPtouchなどのプラグインを利用して最低限のモバイル対応をおこなうことも可能です。
パソコン用、スマートフォン用など、アクセスされるデバイスに対してそれぞれページを用意する方法です。別ページを作成することになるため、お互いにデザインの干渉がなく自由度が高くなります。
ただし、同じ内容のページが2つインデックスされることになるため、更新・管理の面では初心者にとってはやや複雑です。同一の内容が複数ページ存在する場合、通常Googleは重複コンテンツと判断します。これを防ぐために、canonicalタグなどを利用して正規ページを指定するなど、やや難易度が高い施策もおこなわなくてはなりません。
また、レスポンシブデザインと比較して、工数・費用が高くなることも留意しておくべきでしょう。
前述したとおり、レスポンシブデザインは一つのHTMLに対し、CSSで表示を切り替える方法です。
そのため、デバイスごとにデザインを大きく変えることできません。デザインの自由度は低くなるため、デバイスに応じてこだわったデザインを作りたい場合は不向きといえます。
モバイル対応が重要であるといえど、その本質はユーザーファーストであることです。
Webサイトで取り扱う内容によってはパソコンからのアクセスが多いケースもあります。特にBtoB系のWebサイトではこの傾向が顕著です。
そのため、モバイル対応も意識しつつ、自社のターゲットにあわせた使いやすいデザインを採用することが大切です。
Webサイトへのアクセス状況はGA4などのアクセス解析ツールで確認できますが、PLAN-BのWebサイト制作であれば調査や分析からご相談いただけます。
モバイル対応を行ったことで、直帰率が改善した事例を紹介します。
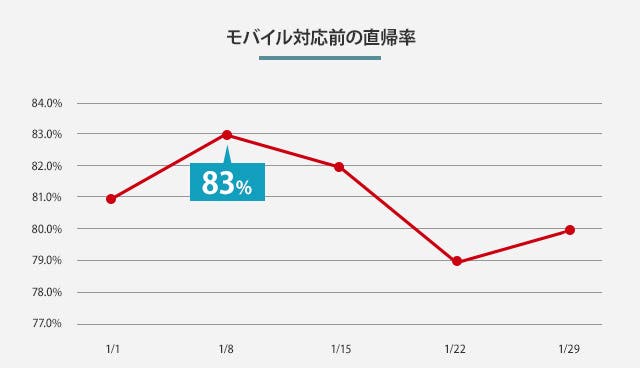
今回ご紹介するサイトは、モバイル対応ができていないことで直帰率が非常に高くなっていました。モバイルでの直帰率はなんと83%。1,000人の流入があった場合、830人はサイトを回遊せずに直帰してしまっており、非常に多くの機会損失を生んでしまっている状態でした。

今回行った施策は特別なことではなく、シンプルなモバイル対応です。モバイル対応をすると、スマホやタブレットなどのモバイル端末でも閲覧しやすくなり、自然とユーザーの直帰率が低くなります。
このように、モバイル対策をするにあたって、画面タップのしやすさや、ページの見やすさが格段に良くなります。
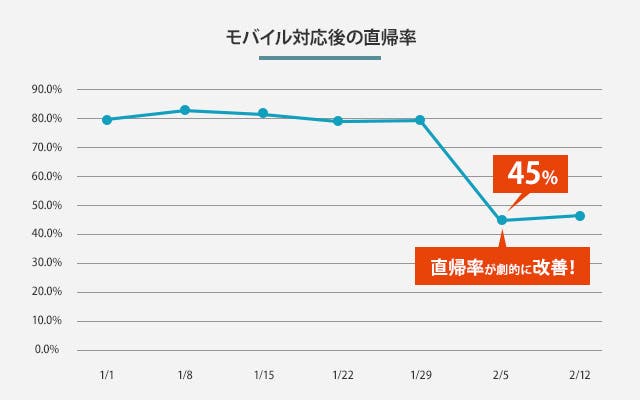
この状態から脱却するためにサイトをモバイル対応したところ、直帰率が83%から45%へ激的に改善されました。

今まで1,000人のうち170人しかサイト内を回遊していない状態でしたが、直帰率の改善後は550人がサイトを回遊するようになりました。比率でいえば、なんと3.2倍のユーザー数となります。
関連記事:初めてのサイトリニューアルの手順を解説
モバイルフレンドリーは、自分が使ってみて実際に利用しやすいサイトであるかどうかを考え、ユーザーのために改善をし続けるという姿勢です。
基準を満たすことだけにとらわれず、モバイルユーザー視線に立って、役立つ・見やすい・ためになるサイトを目指すことで、検索エンジンからの評価も高くなります。
まだ対応がお済みでない方は、ぜひこの機会にモバイル対応を進めてください。
SEOをもっと学びたい方はこちらもチェック:SEO対策の全てを紹介!
SEOの内部対策についてはこちらもチェック:SEO内部対策を徹底解説!