
インスタグラムのQRコード(ネームタグ)の表示・加工方法から、スキャン・シェア方法まで解説します
インフルエンサーマーケティング
2022.12.23
2017.07.03
2024.03.12

編集部注:2024年3月12日にリンク切れを修正しました。
企業のWebサイトを担当している皆さん。
サイトへのアクセスが思うように伸びなかったり、上手くコンバージョンまで結びつかなかったりするとき、どのような問題を考えますか?
このように、デザインに問題があると考え、改善しようとするかもしれません。もちろん、この姿勢を持つことは大切です。しかし、たまにはもっと広い視点から、Webサイトのデザインを捉えてみませんか。
お話を聞かせてくださったのは、PlayStation 4の音声認識機能のコンセプトデザインを手がけた、ネオマデザイン株式会社の河野道成さん。UIやUXにおける数々の事業を手掛けてきた河野さんは、Webサイトのデザインのあるべき姿について、どのように考えているのでしょうか。

――今回は、UI・UXのスペシャリストである河野さんに、企業のWebサイトをより良く改善するためにはどうしたらいいのかを伺いたいと思います。
河野 氏:私自身はデザイナーではないので、色やフォントなどの具体的な話はそちらの方たちに譲って、私は企業全体の視野に立ったときの“Webサイトのあるべき姿”についてお話できればと思います。最初にしたいのが、UXの話。Webサイトの話をするときには、必ずと言っていいほど飛び交う言葉ですよね。
「ユーザー体験」という意味で、色やフォントなどの「デザイン」の領域や、「何回クリックしたら購買ページまでたどり着けるか」といった「テクノロジー」領域のニュアンスで使われることが多いのですが、あまり「ビジネス」領域の視点から語れることがないんですよ。
私は、もっとWebサイトのUXをビジネスの視点から捉えるべきだと思っています。

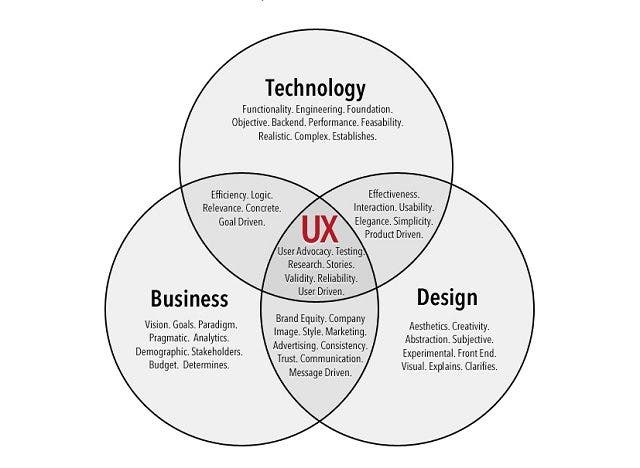
出典:米国在住 Intuit社のプリンシパルデザイナー Erik Flowers 氏のblog (※現在はリンク切れになっています)
UXデザイナーが技術とデザインとビジネスのそれぞれの専門分野をうまくナビゲートする必要性について書かれている
――ビジネスの視点ですか。具体的にはどういうことでしょうか。
河野 氏:そもそも、何のためにWebサイトを作っているのかという目的の部分です。「商品を売りたい」「ブランディングをしたい」「商品に対するフィードバックがほしい」「業界における認知度を上げたい」など、Webサイトを作る目的はさまざまあるはず。この目的がぼんやりしている企業が多い気がします。
――なるほど。Webサイトについて課題を抱えている企業は、目的を見失いがちだということですか。
河野 氏:そうです。あとは、1つのサイトにたくさんの目的を求めすぎている傾向も見られます。例えば、「ブランディング」と「商品を売る」という2つの目的を同時に達成しようとしても、両方を100点満点にすることは難しい。
商品を売ることを第一に考えて、余分な機能をそぎ落としたシンプルで操作しやすいデザインにするというアイデアが出てきたとします。しかし、そうして出来上がったサイトはブランディングの観点からすると、“企業らしさ”が足りない無個性なものと見なされてしまうかもしれません。
このように、複数の目的を一緒にして考えてしまうと、Webサイトとして中途半端なデザインになってしまうことが多いんです。
だから、自社のWebサイトのデザインがイケてないと言っている企業は、そもそも何の目的でWebサイトを運営しているのか、目的を今一度考えてみてほしいなと思います。その後、目的に合ったデザインやUIについて考えるべきです。
――確かに、「ただ何となくWebサイトを運営してしまっている」ケースは多そうです。反対に、Webサイトに「ビジネス」という視点が上手く取り入れられている企業の例がありましたら、ぜひ教えていただきたいです。
河野 氏:分かりやすい例だと、ルイ・ヴィトンやエルメスですね。見ていただくと分かると思いますが、彼らのWebサイトは、ラグジュアリーな雰囲気が色濃く出ています。それは、彼らが企業全体で「ブランディング」という要素をとても大切にしているからです。
ルイ・ヴィトンはWebサイトだけでなく、リアルの店舗内装や店員、そして出版する本に到るまで統一感が出ています。このように、オンライン・オフラインにかかわらず、統一された価値観が伝わってくる企業は、お手本とするべきだと思います。

――Webサイトというと、どうしても色やフォント、導線など、局部的なところに目が行ってしまいがちだと思うので、河野さんの一歩引いた視点からの示唆は非常に勉強になります。
河野 氏:ありがとうございます。最近のWebサイトを見ていると、「手段が目的になっているなあ」と感じることが多いんですよ。「とりあえずWebサイトを作ろう」とか、「かっこ良いデザインをするデザイナーさんにお願いすればいい」みたいに、本来手段であるはずのものが目的になってしまうと、お客さんが置き去りにされてしまう。Webサイトって、お客さんのためにあるものだと思うんですよね。「そこを忘れていませんか?」と言いたい。
――Webサイトはお客さんのためにある。本質ですね。河野さんから見て、その点が忘れられていると感じる瞬間は他にありますか。
河野 氏:皆さん結構、Googleアナリティクスなどを使ったWebアクセス解析は熱心にやっていると思うのですが、ユーザビリティテストとかの評価をあまりしていないなと感じますね。
――ユーザビリティテストですか。
河野 氏:そうです。一般的なものだと、ABテストが真っ先に浮かぶと思うんですけど、私が言いたいのは人を実際に呼んでWebサイトを操作してもらうテストのことです。最近だと「ヒートマップ解析」とかがまさにそうですよね。被験者に装置をつけて、Webサイトを実際に操作してもらって、Webサイトのどこに視線を送っているのかを、視点の動きから解析する。そうすると、「ああ、お客さんはこういうところで悩んでいるんだ」とか、「ここまではスクロールされているけど、その下は全然見られていないな」とか、いろいろ分かってくるんですよ。
――Googleアナリティクスなどでは分からない情報が、実際に人を呼ぶことによって分かるんですね。
河野 氏:そうです。私は、「自社の商品やWebサイトをお客さんがどう感じるかって、作っている側は基本的には分からない」と思うんです。PlayStation 4の音声認識機能を開発しているときに、それを痛感しました。
あらかじめ設定しておいた言葉をきちんと認識できるか、人を呼んでテストしたところ、こちらが想像つかない言葉を発して、正しく認識されないことがあったんです。「動け!」とか「ちょっとそこ!」とか(笑)。
私からしたら、そんな言葉を発しても認識されないと分かっているから絶対に言わないんですけど、それを知らない人は言ってしまう。そのとき思ったんです。「ああ、やっぱり使う人のことって実際に使わせてみないと分からないな」って。
――「お客さんがどう感じるかは分からない」ということを裏付ける、象徴的な出来事ですね。人を呼んで実際に使っている様子を見るのが重要だということが分かりました。
河野 氏:あと、ヒアリングと評価の仕方も重要です。せっかく人を呼んでも正しく評価しなければ、意味がない。美容室で髪を切った後に、「本日担当した人はどうでしたか」みたいなアンケートをやった経験があるかと思いますが、ああいう状況で実施するアンケートでは、お客さんの心の声が分かることは少ないのです。
多くの人は、目の前に関係者がいると、本音や極端な意見は避けてしまいがちです。本当はそれを引き出したいはずなのに。今のはだいぶ極端なたとえですけどね(笑)。
正しい評価をするためには、使っている人の様子をしっかり観察しなければならない。「ここの操作をしているときに、表情が険しくなった」とか「舌打ちした」とか「ため息をついた」とか「貧乏ゆすりをした」とか。
言葉には現われない、お客さんの本音の部分を評価して改善していくことも、お客さんにとって良いWebサイトを作るために必要なことだと思います。

――ここまで、2つの大きな視点をいただきました。最後に、企業Webサイトの担当者が持っておくべき心構えを教えていただきたいです。
河野 氏:最近私は、「企業のWebサイトって社員の代表だな」って思うようになったんです。実際にお店を訪れたお客さんに対して、社員は接客をしますよね。お客さんは接客をした社員の良し悪しでそのお店を判断する。
Webサイトも同じだなって。Webサイトを訪れる人は、何かしら目的を持ってサイトに訪れるわけですよ。訪れた人の目的を上手く達成させてあげるのが、Webサイトの役割。オフラインがオンラインになっただけで、やっていることが変わらない。Webサイトは、オンライン上での社員代表なんですよ。
だから、Webサイトは社員のように“教育”していくべきだと私は思うんです。
――社員のように教育する、ですか。
河野 氏:そうです。社員もスキルアップをするために研修をしたりしますよね。Webサイトも同じ。ユーザビリティテストとかもそうなんですが、Webサイトのデザインが改善されると分かっていても、時間とお金がかかるので、なかなか皆さんやりたがりません。でも、「社員の教育は、時間とお金がかかるからやらない」と聞いたら、「それはおかしい!」と思いませんか?
――思いますね。
河野 氏: これからますますWebで行われる企業活動の領域が広がっていく中で、社員代表であるWebサイトを軽視してはいけないと思うんです。必要なことなら、きちんと投資をしてあげる。その心構えをまず持ってほしいです。
――“Webサイト”を“社員”だと考える発想はありませんでした。
河野 氏:デジタルの話をすると、どうしてもアナログと切り離して考えてしまいがちですが、結局デジタルのものに触れるのは、究極的にアナログなインターフェースを持つ人間ですからね。Webサイトを社員代表だという考え方ももちろんですが、人を呼んでユーザビリティテストをすることも、デジタルとアナログを結び付けて考えていることに他なりません。ぜひ皆さんも、この視点を持ってWebサイトのデザインを考えてみてほしいなと思います。新しい世界が見えてくるかもしれませんよ。
河野さんのお話は、デザインに関する小手先のテクニック論ではなく、「企業のWebサイトをどう捉えるか」という本質的な問いを投げかけてくれました。
ただ闇雲にWebサイトのデザインを改善しようとしていると、「何のために」「誰のために」という視点が、知らず知らずのうちに抜け落ちてしまうものです。
Webサイトのデザインに行き詰まりを感じている担当の方は、色やフォントを変えようとする前に、Webサイトを運営する目的に立ち返って考えてみてはいかがでしょうか。
新たな解決策が見えてくるかもしれません。