
インスタグラムのQRコード(ネームタグ)の表示・加工方法から、スキャン・シェア方法まで解説します
インフルエンサーマーケティング
2022.12.23
2017.05.23
2023.03.14

Webサイトの「見た目の部分」、つまりデザインは、どのようなデザイナーの思考に基づいてでき上がっていくのでしょうか。一般的なフローとして、サイトのデザインは、ディレクターが考えたワイヤーフレーム(=構成案 ※以下「WF」)をデザイナーが肉付けして、完成します。
肉付けの作業は実に多くの点に留意してデザインされています。クオリティの高いデザインを世に送り出すために、一体何を、どのように意識しているのかを今回はご紹介していきます。
Webデザイナーが意識すべき3つのコトとして以下が挙げられると考えています。
ディレクターからWFを受け取っても、すぐに手を動かすことはしません。まず「情報の質」を意識して、要素を整理することが大切です。

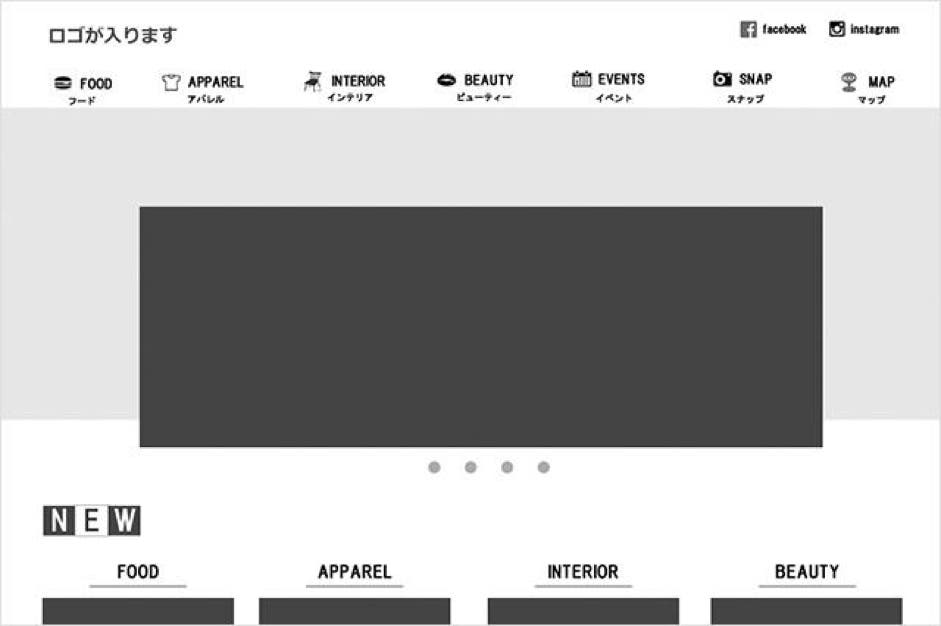
一度受けとったWFをもとに、白黒の状態で割付(レイアウト)を行います。割付している最中、下記のようなことを考えます。
などなど、情報の質を意識して、デザイン要素を自分の中で整理します。これから作るWebサイトに関する不明点はこの段階である程度解消してしまいます。白黒の理由は余計なデザインをせず、情報整理に集中するためですね。
もらったWFは、あくまでも構成。逸る気持ちを抑えて、デザイン作業に入るための下準備をしっかりと行い、今から制作するWebサイトのことを理解してあげましょう。
さて、割付を終えて、ここからはいよいよデザインに入ります。
PLAN-Bならではかも知れませんが、Webデザイナー間の共通言語として「ヤッタ感」というものがあります。この言葉は、 いわゆるWebデザイナーが「やってやったぞ」と胸を張って言える、デザイン上の「注目ポイント」のことです。ヤッタ感の一例として下記のようなものが挙げられます。
商品イメージがヘッダーを突き抜けています。この処理をすることでファーストビューがより印象的なものとなっています。

優しく、素朴なテイストを演出するための「かすれ処理」を、要素要素に適応することで、サイト全体の雰囲気を作りだしています。

オノマトペを敷き詰めてキャッチーに仕上がっています。アニメーションにも随所に細かいこだわりが感じられ印象的なデザインになっています。
上記はあくまでも一例ですが、ヤッタ感があるのとないのでは、お客様のリアクションもガラッと変わります。もしも自分が逆の立場なら、自信満々に提出されたデザインにはついつい期待してしまうでしょう。
今手元にあるデザインがもし100点だったとしても、自分の中の「注目ポイント」をしっかりとデザイン上で作り、さらに現状から20点の上積みを意識していければ、自ずとディレクター、社内、そしてお客様からより満足いただけるデザインに近づくことができると思います。
Webデザイナーは、画像やアイコンだけでなく、コピー(文章周り)もデザイナーの範疇として意識しています。「それってコピーライターの仕事なのでは?」と言ってしまえばそうかもしれません。
しかし、コピーもユーザーの目に触れるものである以上、1つのデザイン要素ではないでしょうか。
Webサイトはチームで作り上げるものです。コピーのプロではないとはいえ、Webデザイナーも、積極的に思ったことを口にするなり、代替案を考えてみるなり、Webサイトを良くするためにその労力は惜しまない方がよいと考えます。
また、PLAN-Bではコピーだけでなく、受託案件のサイトタイトルや新サービスの名称も、ディレクターのみならずデザイナーやフロントエンドエンジニアもこぞって考え、案を出すようにしています。
クリエイティブに携わる人間として、センスが問われる分野には、感度高くあるべきだと思います。「デザイナーさんってやっぱりセンスが良いね!」と言われるような案を常に出せるようになれるよう、追求していきたいです。
上記「3つの意識」を踏まえて、PLAN-Bのデザイナーが考える「Webデザイナーの役割」をご紹介します。
ユーザー目線で見やすい、使いやすいサイトをデザインする。これを前提とした上で、Webサイト制作においてデザイナーの役割とは、お客様の琴線に触れるものを提案することだと考えます。
私たちは、理屈ではない「制作物の見た目」の印象で期待値を超えるものが提案できているかどうかを意識します。デザイナーなので当たり前ですが、この当たり前を意識し続けることが非常に重要です。
初めてお客様がデザインを見せた時に期待値を超えることができていると、デザイン面でグリップしているため、その後プロジェクトがスムーズに進行するケースも多いです。その点、デザイナーはプロジェクトを波に乗せる重要な役割といえます。
以上、Webデザイナーが意識するべきコトをご紹介しました。
もちろん、制作会社によって、また各デザイナーによって、普段デザインする時に意識することは異なります。
全員が同じ環境で経験を積んできていない以上、各々が「デザイナーはこうあるべき」論を持っているのが自然です。今回ご紹介した内容もあくまで個人的な意見です。デザイナーは、得た知識の中で、腹落ちできたものだけを自分の糧にしていけば良いのだと思います。
ですが、プロジェクトの一員としての自覚を持ち、「良いものを作る」という一本軸をしっかりと持っていれば、自分の想った通り、上司、お客様、そしてユーザーからも愛されるデザインを生み出せるのではないでしょうか。
