
インスタグラムのQRコード(ネームタグ)の表示・加工方法から、スキャン・シェア方法まで解説します
インフルエンサーマーケティング
2022.12.23
2017.05.10
2023.08.22

デザイン、コーディングが完了し、いざサイト納品!と、その前に大切な納品前チェックを行います。デザイン通りにコーディングできているか、リンク切れはないか、などサイト納品前のチェックは、特に注意深く行います。
ディレクターはもちろん、デザイナー・コーダーとともに行う厳しいPLAN-Bのチェック項目をご紹介します。納品データの精度を高めたいと考えておられるWebディレクターの方はぜひ参考にしてみてください。
Fixしたデザインとコーディング後のキャプチャを重ね合わせて、デザインを忠実に再現できているか確認します。文字サイズ・太さはもちろん、文字間隔や余白など、隅々まで厳しくチェックします。
表記ゆれがないか、スペルミスがないかをチェックします。クライアント様ご指定の表記ルールがある場合は、特に注意深くチェックします。
制作過程にダミーとして入れていたテキストがないかチェックします。またご提案の際に、素材サイトから当てはめたダミー画像がないかどうかも再度確認します。

ブラウザによって表示崩れや動作不良が起きることがあるため、ブラウザチェックもきっちり行います。近年ではスマートフォンやタブレットの普及に伴い、確認する端末の種類も年々増えています。
案件によってチェック項目は異なりますが、PLAN-BのPC、スマートフォンの動作環境基準の一例をご紹介します。

レスポンシブサイトの場合、スマートフォン実機での確認はもちろん、PCでブラウザ幅を縮めたり、広げたりして、レイアウト崩れがないか確認します。
コーディングしたHTMLやCSSが要求された仕様にそって適切に記述されているのかをソフトウェアで確認します。
誤った記述がある場合、エラーが返ってくるため、修正して再度確認を行います。そうすることでW3C(※)に準拠したHTMLに近づきます。
※W3C:ティム・バーナーズ=リーによって創設された、HTMLやXMLをはじめとするWWW(World Wide Web)で利用される様々な技術の標準化を推進することを目的とした非営利団体の名称です。
リンク切れがないか、ページ内リンクは意図した通りリンクしているかチェックします。全てのページで共通して読み込むヘッダーやフッターは1ページのみ、その他のページについては、ページごとにチェックします。
サイトのボリュームが多い場合、人的チェックだけでは漏れる恐れがあるため、リンク切れを確認するツールを利用することもあります。
リンク切れなどで、アクセスしたページが存在しなかった場合に表示されるエラーページが正しく動作するのか確認します。

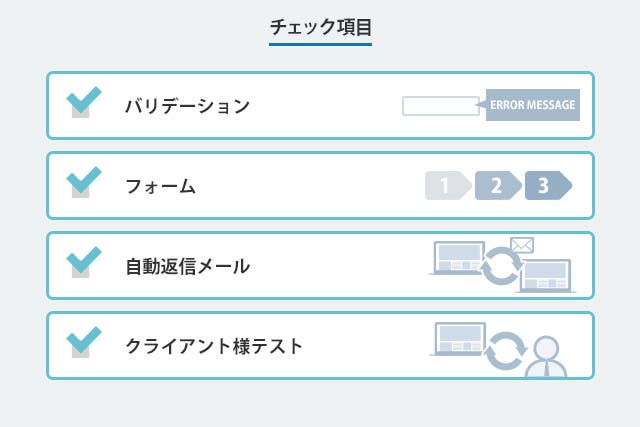
未入力項目があった場合に、正しくバリデーションが動作しているか、確認します。
フォームの確認画面、完了画面に正常にページ遷移するか確認します。
ユーザー宛て、管理者宛てそれぞれに、フォームからメールが正常に届いているかを確認します。
クライアント様にもフォームのテスト送信を行っていただき、最終確認を行います。

各ページに適したタイトル、ディスクリプション、キーワードが設定されているのか確認します。検索でヒットさせたいキーワードを必ず含めること、そして各ページに適したユニークな文言を入れることが必須となります。
大見出しh1は、検索順位に比較的強く影響するため、SEOを考慮した見出しをSEOチームと連携して進めます。
alt属性には、各画像の説明を記述します。画像が表示されない場合、alt属性の記述内容が表示されます。ただし、あまりにもキーワードを詰め込みすぎず、その画像のポイントを抑えながら記述するようにします。
またalt属性にわかりやすいキーワードを入れておくことで、Googleの画像検索のような検索エンジンからの流入も期待できます。
検索エンジンがサイト内のURLを集めやすくするため、URLを一覧で記述したxml形式のファイルをサーバーに設置できているか確認します。
サーバーに設置した、XMLサイトマップのファイルの場所をクローラーに明示します。そうすることで、クローラーのサイト全体の巡回速度の向上と、最新の状態の評価が検索結果に反映されやすくなります。
「www.」の有り無し、「/index.html」などの有り無しなどで重複コンテンツとみなされないように、canonicalタグの設定を行います。 ※htaccessによるURLの正規化を行う場合もあります。
また、レスポンシブサイトではなく、PCサイトとスマートフォンサイトを別々に制作する場合、canonicalタグを正しく設定できているか確認します。
GoogleAnalyticsなど、クライアント様指定のタグが埋め込まれているか確認します。問い合わせ数・資料請求数などを計測する場合は、コンバージョンの目標設定が正しく行えているのかも確認します。
問い合わせフォームのサンクスページなど、コンバージョンページにタグが埋め込まれているか確認します。
例:Google Adwords コンバージョンタグ、Yahoo! プロモーション広告 スポンサードサーチ コンバージョンタグ、Yahoo! プロモーション広告 YDNコンバージョンタグなど
リマーケティングのリストを集めるためのタグで、全ページにタグが埋め込まれているか確認します。
例:Google Adwords リマーケティングタグ、Yahoo! プロモーション広告 YDNリターゲティングタグなど
また、タグを一元管理できるツールとしてGoogleタグマネージャとYahoo!タグマネージャがありますが、Googleタグマネージャの場合、2016年11月にコードの設置場所が変わったため、特に注意して設置します。
以前はscriptタグとnoscript タグを<body>直下に設置していましたが、新しいコードの設置場所は、scriptタグを<head>内に、noscriptタグを<body>直下に設置します。
Webサイトのリニューアルの場合に、古いURLから新しいURLに自動的に移動させる処理を行い、正しく動作するのか確認します。
ブラウザのタブに表示される小さいアイコン(favicon)が設定されているか確認します。
SNSでコンテンツがシェアされた時に、そのページのタイトル・概要・アイキャッチ画像が表示されるか確認します。サイトリニューアルの際は、新しいOGPが認識されるよう各ページにデバッカーを通していきます。
ホームページを制作する方法には様々なものがあり、どの方法を活用すれば良いかわからないと悩む方もいらっしゃるかもしれません。ここでは、ホームページを制作する方法について詳しく紹介します。
まずは、有料のホームページ制作ソフトを活用する方法です。ホームページ制作ソフトは制作にまつわる機能に特化しているため、直感的に制作できます。導入には費用がかかってしまいますが、自社の運用に最適なソフトを導入することで、効率的にホームページを制作できるでしょう。ここでは、代表的なホームページ制作ソフトであるホームページビルダーについて詳しく解説します。
ホームページビルダーは、ウェブサイトやホームページを簡単に作成できるツールです。プログラミングやデザインの知識がない初心者でも、直感的なインターフェースを通じてテンプレートを選択し、テキストや画像を追加・編集することができます。
ホームページビルダーは、ドラッグ&ドロップで、リアルタイムでコンテンツを配置・編集することができます。多くのホームページビルダーはレスポンシブデザインに対応しており、異なるデバイス(スマートフォン、タブレット、PC)で自動的に適切な表示を行います。これにより、素早く見栄えの良いウェブサイトを作成できるため、個人ブログからビジネスサイトまで幅広く利用されています。
昨今は、オンライン上で無料で利用できるツールも多数存在します。そちらを活用すれば、有料ツールを活用するよりもコストを削減できます。ただし、有料ツールよりも操作性が落ちてしまうケースがあるため、有料・無料に関わらず、自社にとってどのツールが最適かを選択する必要があるでしょう。ここでは、代表的な無料ツールを3つ紹介します。

Wixは、ユーザーフレンドリーなクラウドベースのウェブサイトビルダーサービスです。プログラミング知識がない人でも簡単にウェブサイトを作成できます。また、豊富なテンプレートを選択し、ドラッグ&ドロップでコンテンツや要素をカスタマイズできます。
そして、Wix App Marketからアプリを追加してウェブサイトの機能を拡張することも可能です。レスポンシブデザインに対応しており、スマートフォンやタブレットからも見栄えが良く表示されます。
Wixは無料プランがありますが、広告表示やドメインなどの制限があります。追加機能を利用したり、カスタムドメインを使いたい場合は有料プランの利用も検討しましょう。
引用:WIX

ペライチは、ユーザーフレンドリーなインターフェースで簡単にウェブページを作成できるプラットフォームです。専門知識やプログラミングの必要性がなく、ドラッグ&ドロップでコンテンツを配置し、テンプレートをカスタマイズすることができます。
豊富なテンプレートやデザインオプションが提供されており、レスポンシブデザインに対応しているため、スマートフォンやタブレットでも見栄えが良いサイトを作成できます。SEO対策やGoogle Analytics連携など、ビジネスの拡大に必要な機能も提供されており、 ウェブサイト制作で機能不足に困ることはないでしょう。
引用:ペライチ

Google Sitesは、Googleが提供するウェブサイト作成ツールです。ドラッグアンドドロップでウェブサイトを制作できるため、プログラミングの知識がなくても誰でも簡単にウェブサイトを構築できます。
また、Googleとのシームレスな統合があり、Googleドライブやカレンダー、マップ、YouTubeなどのコンテンツを簡単に埋め込むことができます。モバイルフレンドリーなデザインで、スマートフォンやタブレットからも視覚的に魅力的なサイトを表示できます。Google Sitesは非常に便利で、アクセス数などにこだわりがないのであれば、Google Sitesを活用するのがおすすめです。
引用:Google Sites
HTMLとCSSを使用してウェブサイトを制作する方法は、ウェブサイトを制作するうえで最も基本的な方法です。HTMLでタイトル、段落、画像、リンクなどの要素を配置しし、CSSでデザインやレイアウトをカスタマイズします。
例えば、<div>要素に背景色やフォントを指定したり、<a>要素にホバー時のエフェクトを付けたりして、ウェブサイトを制作している企業は多いです。制作方法は、テキストエディタを活用してコードを入力するだけなので、専用アプリはほとんど必要ありません。ただし、コーディングにおいては豊富な知識が必要なため、ツールを活用するよりも難易度は高くなります。
WordPressは、世界中の多くの人が活用しているCMSで、ウェブサイトを制作するために必要なシステムがオールインワンで組み込まれているプラットフォームです。まずWordPressをホスティングサーバーにインストールし、テーマを選択して外観を決定し、必要なプラグインを追加して機能を拡張することで自分の求めるデザインのウェブサイトを制作できます。
投稿やページの作成は、直感的に利用できるエディタで作れるため、専門的な知識も必要ありません。WordPressの強みは、拡張性と使いやすさにあり、ビジネスサイト、ブログ、eコマースなどさまざまなタイプのウェブサイトを簡単に制作できます。
以上が納品前に行う基本的なチェック項目です。プロジェクトに応じては、上記に追加してチェックすることもあります。
PLAN-Bでは、ミスや不具合のないWebサイトをクライアント様に納品するため、ディレクター、デザイナー、コーダー複数名でのチェック体制を徹底しています。
このように、チェック体制を強化し、精度の高い納品物を治めることで、クライアント様から信頼していただくことにも繋がっています。これらの納品前のチェック項目を、是非、参考にして頂ければと思います。
WEBサイト制作の発注時/受託時に役立つその他記事