
インスタグラムのQRコード(ネームタグ)の表示・加工方法から、スキャン・シェア方法まで解説します
インフルエンサーマーケティング
2022.12.23
2018.06.26
2023.03.14

Webデザインの表現には「お作法」と「トレンド」があると思います。
お作法とは、普遍的とされているWeb表現
→例:Webサイトには必ず「ページトップへ戻る」を配置しよう
トレンドとは、時代に合わせて変化していくWeb表現
→例:PCサイトもナビゲーションを全て「ハンバーガーメニュー」に格納しよう
どちらも、先人たちが画面上でトライアンドエラーを繰り返し、定着したもの。私たちデザイナーは普段の業務で、これら先人たちの”ノウハウ”とも言えるお作法・トレンドを自身の制作物に取り入れています。この「お作法・トレンドを取り入れる行為」は、デザイナーとっては”当たり前”です。
しかし、その当たり前の行為をためらいなく行ってしまう自分を、一度見直した方が良いのではなかろうか?というのが本記事のテーマとなります。
私たち制作する側の人間は、お作法やトレンドを、普段から当たり前のように自身のデザインに取り入れていますよね。なぜなら、最低限トレンドに沿った「それっぽい」ものができるからです。しかし、それは極端な話、「思考停止」と言い換えられるのではないでしょうか?

トレンドは刻一刻と変化し、今日使った表現が明日には時代とミスマッチ、ということにもなり得ます。お作法も同様に、環境の変化や技術の向上によって、今では倣う必要性がないものだってあるかもしれません。
あれだけ流行ったフルフラットのWebサイトも今ではあまり見かけませんよね。あれだけ目にした3カラムのWebサイトも、随分と減りました。ということは、いかなる「守っていれば間違いないと思っていた手法」も、いつしか「旧態依然で自己満足の手法」になるということ。
万が一、自分が「これはこういうものだから」と言いながらお作法・トレンドを取り入れていたら、それこそがアラートです。知らぬ間に思考停止の”闇”に呑まれ、ユーザーを置いてけぼりにしたWebサイトを量産しているかもしれません。
Webサイトは見るものではなく、使うもの。
デザインを長く続けている人ほど、思考停止に陥りがちなのかな、と思います。それを回避するために、普段から世の中のWebサイトを「見る」のではなく、なるべく「使う」ことを心がけています。デザインをしていると、頭では理解していても、ついこの視点が抜けがちです。
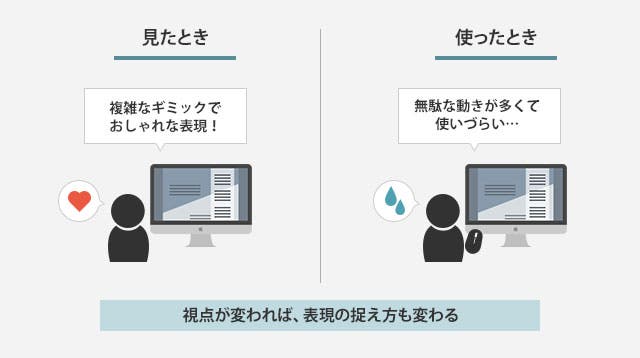
大切なのはWebサイトを”使っている”ときに、使いやすさ・にくさに一喜一憂すること。私は、その体験をデザインに落としていきたいと思っています。例えば、Webサイトを「見るもの」として閲覧した場合はこう思います。
「この表現が素敵!サイトの雰囲気を作っているなぁ。」
一方、「使うもの」として閲覧した場合には、こう。
「この表現が邪魔!雰囲気あるけどストレスフルだし、無くした方がよくない?」

このように、”表現の有無”や”塩梅”を考えるようになります。
使いやすいと感じるサイトは、上記の細かい「モヤモヤ」に対して真摯に向き合い、考え抜かれた上で、すっきり解消されているように感じます。「思考停止して作ったもの」と「実体験で得たノウハウを元に作ったもの」では、きっとユーザーのサイトに対する感じ方も違うはず。
デザイナーは最低限「自分が使ってストレスを感じない」を大前提にデザインのクオリティをあげていかなければいけないのかなと思います。
あくまでも私個人が思う思考停止しやすいパーツやデザイン処理を事例として紹介します。私が感じたモヤモヤをどう受け取っているかをご紹介できればと思います。

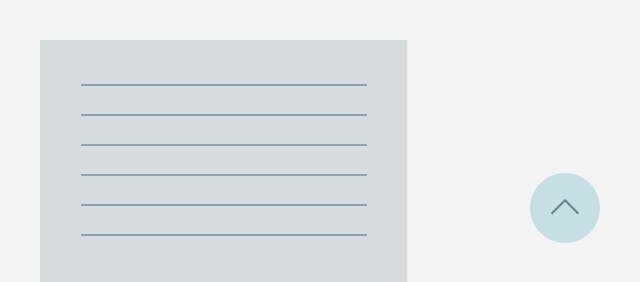
多くのWebサイトに設置されている、「ページトップへ戻る」ボタン。
「はいはい、置いとけばいいんでしょ」と考えなしに設置してしまいがちです。
元々LP(ランディングページ)を専門としていたデザイナーの私も、縦に長いLPのページトップへ戻れて便利な機能!と思っていました。
しかしある時、そこそこ長いLPで「ページトップへ戻る」が設置されているにも関わらず、スクロールで上に戻っていることにハッとしました。
長いLPでさえ使わないのに、1スクロールでトップに戻れてしまうようなサイトに、果たしてこの機能は本当に必要なのだろうか?
その時初めて「この機能を自分は使ったことがない」という衝撃の事実に気づきました。よく考えたらスマホサイトの場合は尚更使ったことがないボタン。「もう取っちゃってもいいんじゃない?」と思う時があります。
しかし、一方で本当にこの機能を取って良いのか、という葛藤も。
Webサイトは、何十万、何百万の人が見るので、さまざまな人が閲覧しています。もしかしたら、スクロールができない人がこのサイトを見るかもしれません。アクセシビリティを考えた時に、良かれと思ってやったことが裏目に出る可能性も…?
「自分の考え」と「もしも◯◯だったら」を天秤にかけてモヤモヤが止まらなくなります。

Webサイトのフッターには、よくナビゲーションやサイトマップが設置されています。
いつも、何を載せるか迷いがちなフッター。そんなフッターに対して、これらの要素は、入れるだけでボリューム感を出せたり、スカスカ感を回避できたりと、実は何かと便利だったりします。
私も「使い勝手が良い」という理由から、毎回これらの要素を載せていましたが、どのサイトでも載せる要素が同じだと、自ずとレイアウトもパターン化しがちです。
と、逃げ口上を並べ、完全に思考停止モード。同じようなフッターしか作れない現象に陥っていました。さまざまなバリエーションのフッターがあって良い。そう思った時にサイトマップを取る!という選択も生まれ、幅が広がります。
ただ、サイトマップも、意味なくそこにあるわけではありません。
SEO的にあった方が良いという場合もありますし、UXの観点から見た時に体験が疎かになっていると捉えられる場合だってあります。
「この案件に適切な処理は何か」を考えながら、いつもヤキモキしながらデザインしています。

ある程度構成に「型」があるものをデザインする時は、特に注意しないといけません。
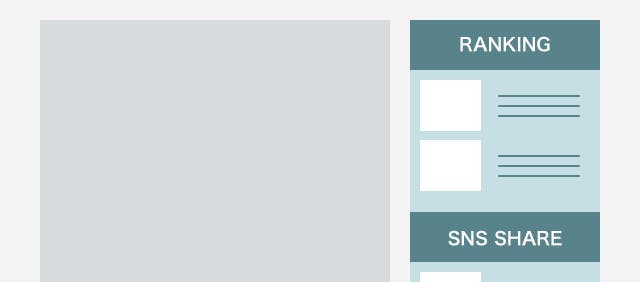
例えばWebマガジンの記事ページ。2カラム構成で、レフトカラムに記事本文。ライトカラムにランキング、関連記事、SNSのシェアボタン等が設置されたサイドバーが王道ではないでしょうか。
どのWebマガジンを見ても、構成する要素に大きな差異はないので「これがWebマガジンのお作法だから」と過去のレイアウトをそのまま踏襲してしまいがちです。
とある案件で下記の考えが頭に浮かんだことがあります。
記事をしっかり読んで欲しいなら、そもそもサイドバーって必要なんだろうか?
記事をじっくり読んでほしいなら、他ページをザッピングしてしまう可能性がある「2カラム」ではなく、「1カラム」という選択もあります。もしかしたら「畳まれたサイドバー」なんていう手法もありえるかもしれませんよね。そうすると表現の幅もいっぺんに広がります。
しかし、難しいのがサイドバーはクライアントのためにあるツールでもあるということ。
上記の説もあるので、サイドバーは取ってもいいが、上記のことを鑑みて「悶々と考えた末にそこにたどり着く」ことが大切ですね。
安易にお作法・トレンド踏襲することで「早く」「それっぽい」ものが作れます。しかし、恐ろしいことにそれが結果的に自分の首を締めることになるかもしれません。
なぜなら、思考停止したデザインはお客様は当然のこと、上司にもディレクターにも自信を持ってデザインの意図を説明できないからです。(※これが一番怖い)
私はこれを身を以て学びました。
ですが、ひとつ言いたいのは「お作法・トレンドを参考にすることは、決して悪ではない」ということ。この世に同じ案件はないので、毎度判断が変わり、設計も変わります。
「自分の持っている考え」と「もしも◯◯だったら」を天秤にかけて、案件に最適な形でデザインするのであれば、むしろ積極的に取り入れるべきです。
ただ、この記事を通してこれからは思考停止に気をつけようとだけ、思っていただければ幸いです。
UI・UX…。日々そんな難しい言葉が飛び交う今日。そんな言葉たちは、まずは一旦置いておきましょう。
まずはもう一度Webサイトを「使う」。そこで体験として得た「なんで?どうして?」を大切に、Webサイトと向き合うことこそが、結果的にユーザーにとって良い体験を生み、制作サイドにとっても悔いのない、本質的に使いやすいWebサイトを作り上げるのではないでしょうか。
